¿Quieres integrar el mejor lector de fotos 360 en WordPress? En solo unos pocos pasos, aprende a integrar cualquier foto o imagen 360 en tu web.
Paso 1: Carga tus imágenes 360°
Comienza subiendo tus imágenes a panoraven:
Si quieres integrar más de una imagen en un solo reproductor (modo galería), puedes cargar varias a la vez. Si prefieres ver solo una imagen por lector, descarga las fotos una a una. Para obtener información, también puedes arrastrarlas y soltarlas.
Paso 2: Copia el código de inserción proporcionado
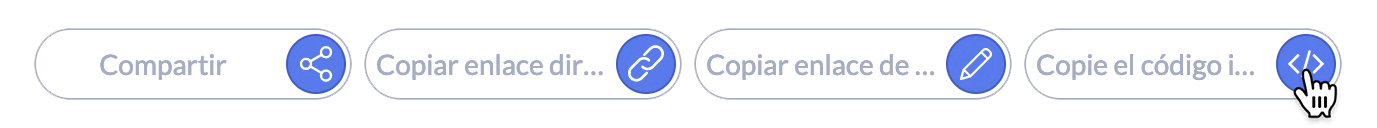
Una vez que se complete la descarga, tendrás acceso al reproductor 360°. Sobre el lector hay una serie de botones. El botón «código de integración» te permite copiar el código directamente al portapapeles. Simplemente haz clic en él.

Paso 3: Crea el bloque correcto de WordPress
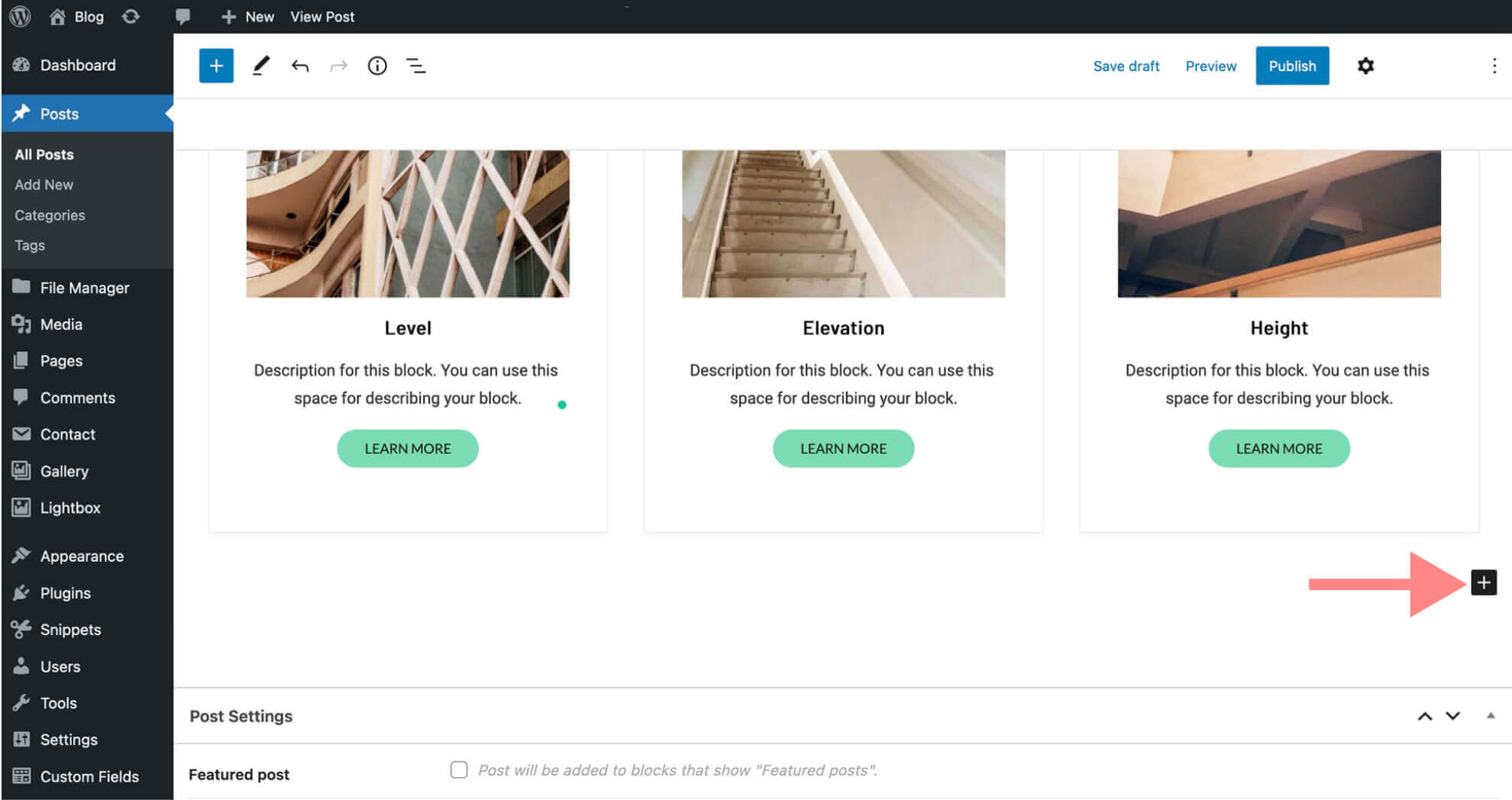
Estás en WordPress y más precisamente en el tablero para editar un artículo (o una página). Haz click en el botón + en la parte inferior derecha para crear un nuevo bloque. Es en este bloque donde se integrará el lector de 360º .

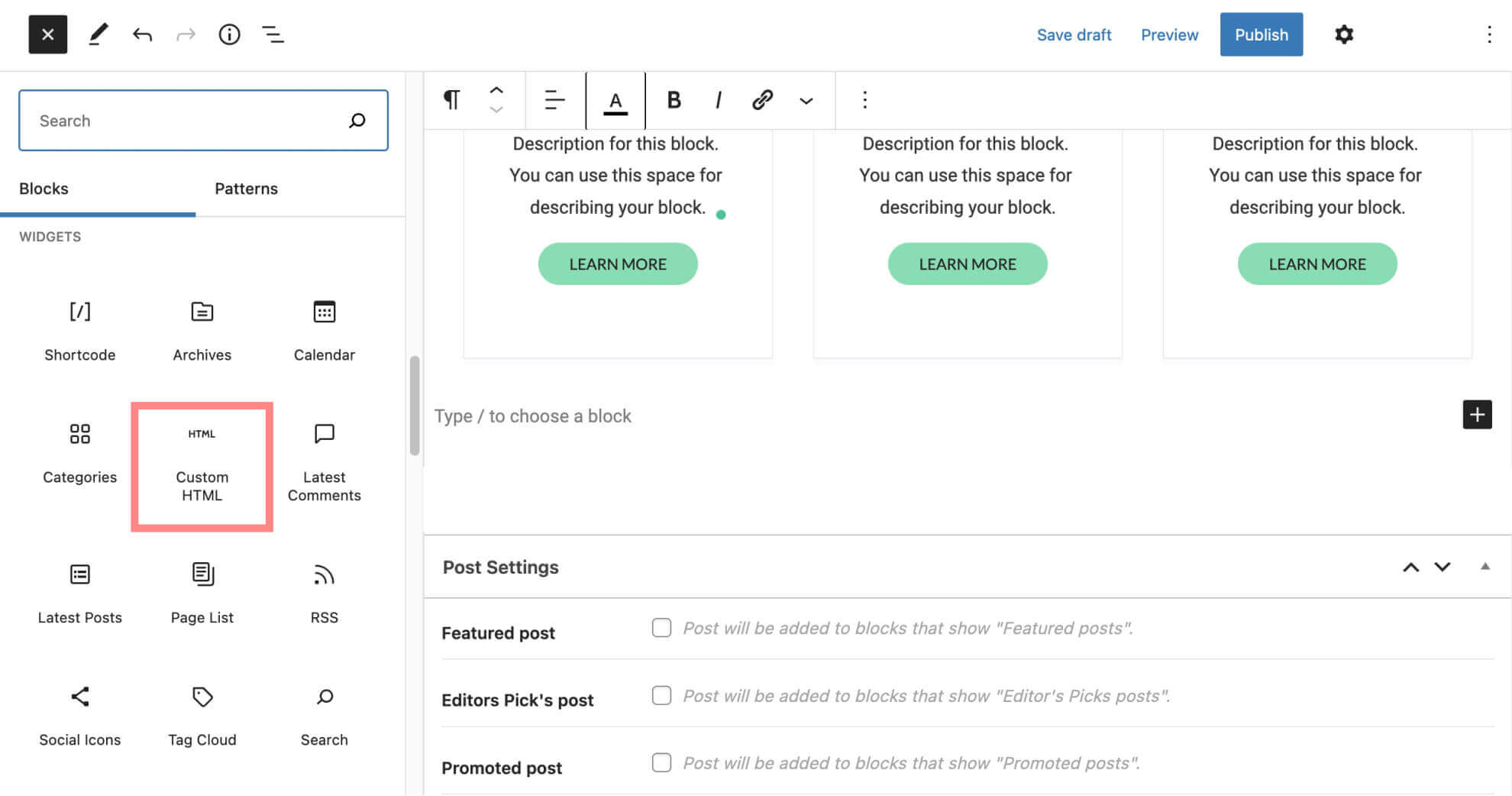
El bloque que nos interesa se llama «HTML personalizado» y se encuentra en el grupo «Widget». Para encontrarlo más rápido, alternativamente puedes escribir «HTML» en la barra de búsqueda. Luego haz clic para crear el bloque en cuestión.

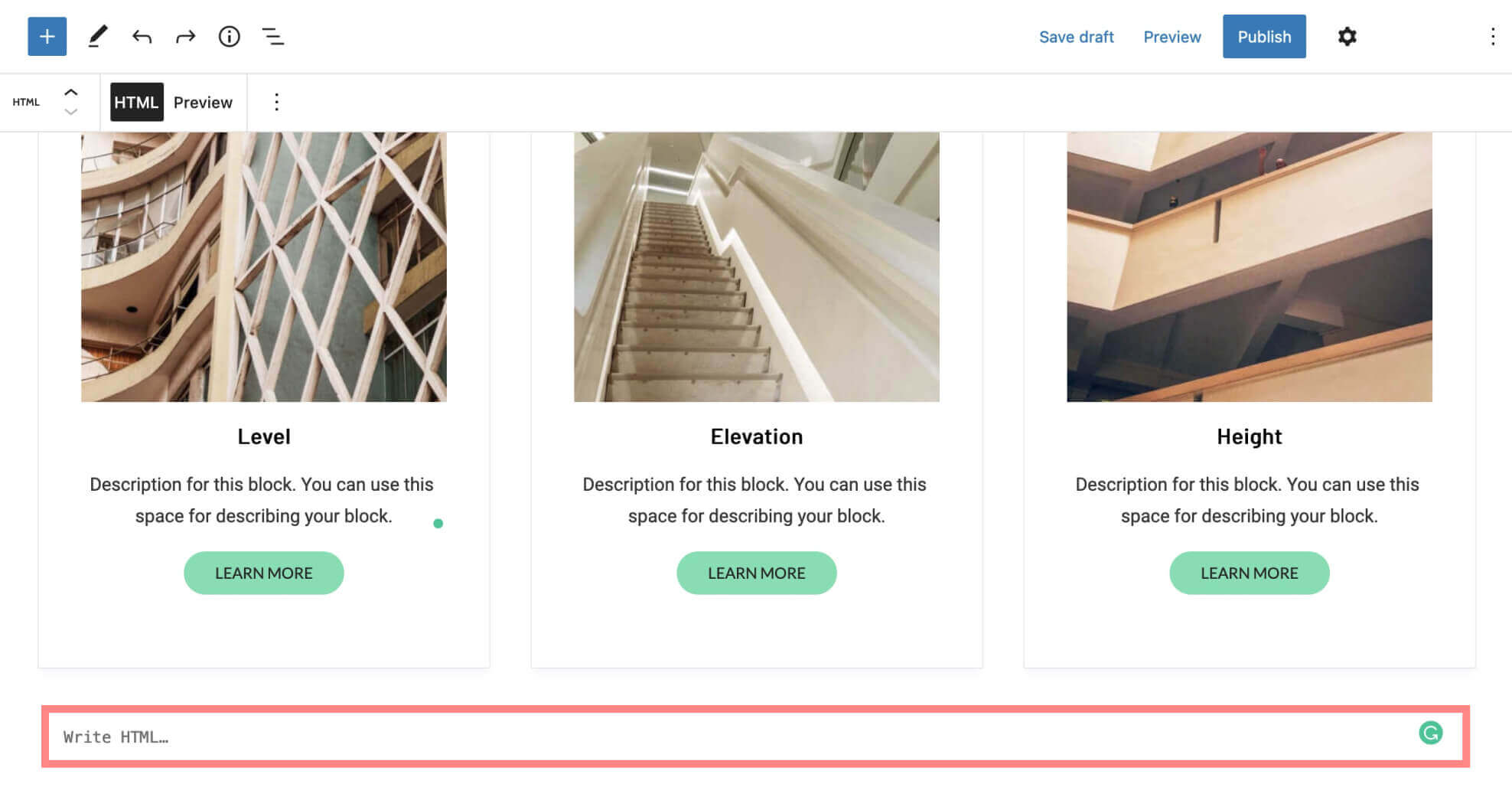
Entonces deberías ver que el bloque aparece en la pantalla de edición, es un campo de texto que se debe completar con la instrucción «Escribir HTML ” como marca de agua, según muestra la imagen a continuación.

Paso 4: Inserta tu foto 360° en WordPress
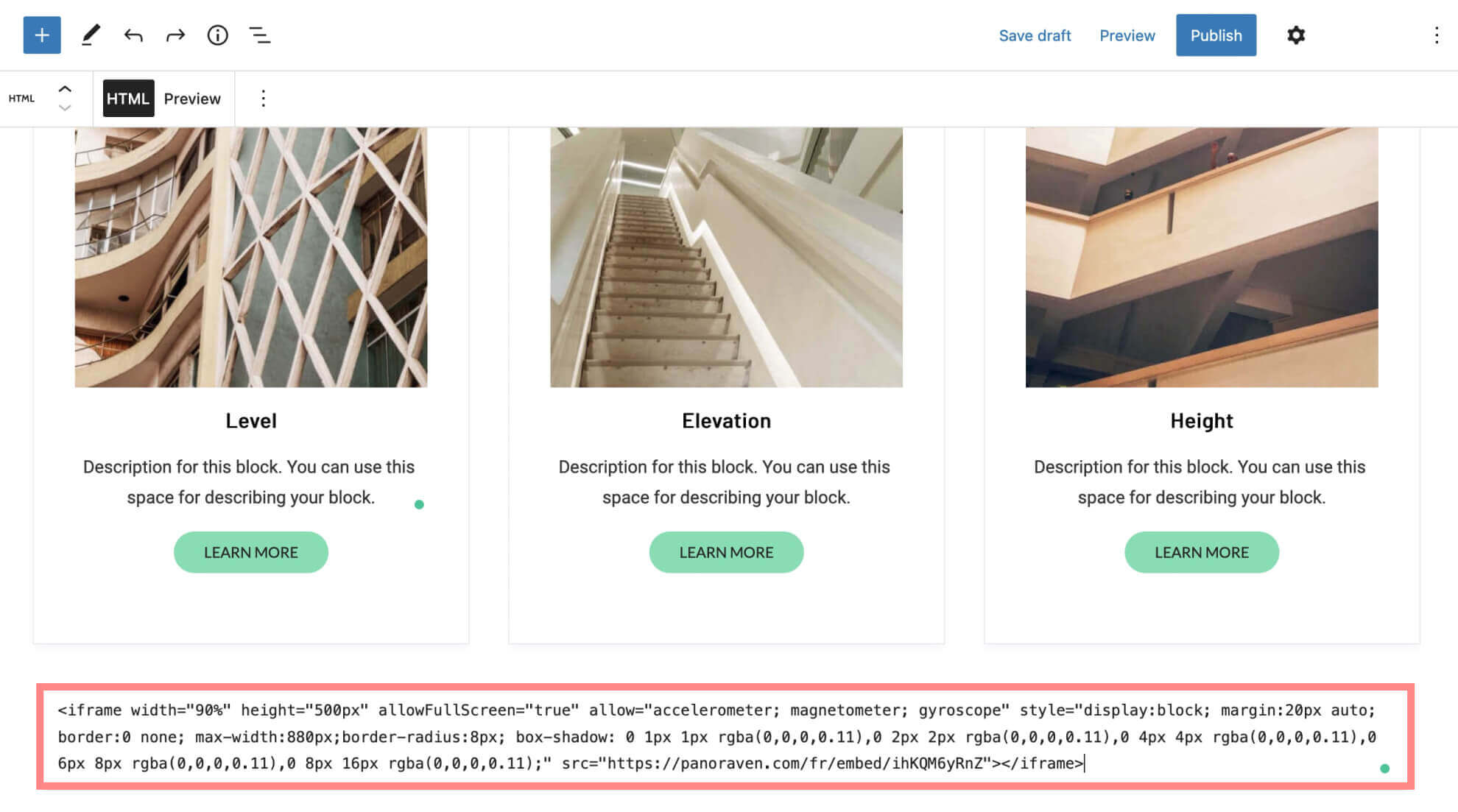
Es en este bloque donde debes copiar el código de inserción de la imagen. Éste lo has conseguido en el paso 2. La siguiente imagen muestra cómo debería verse el código en cuestión:

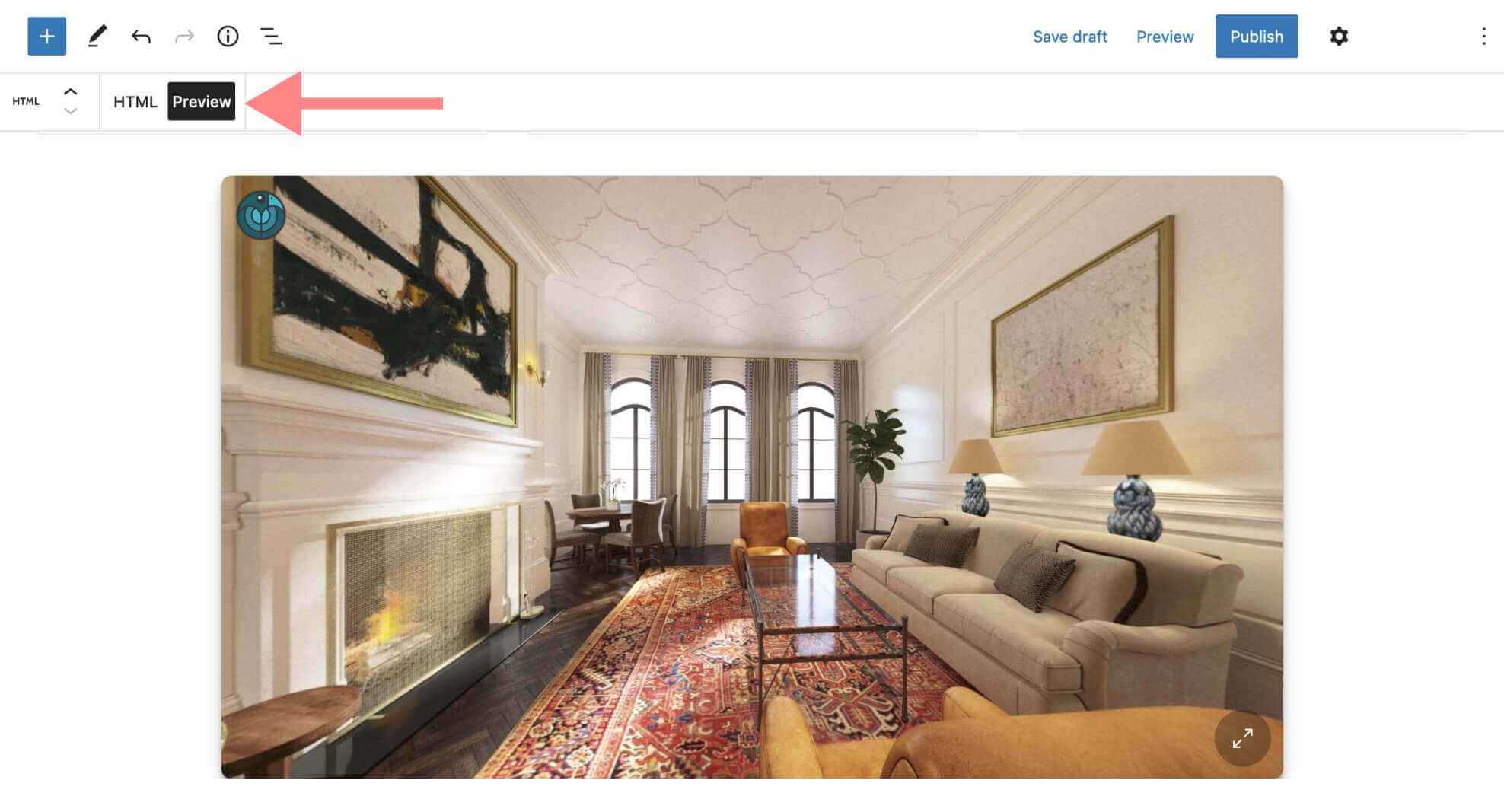
Puedes dar a «Vista previa» (botón junto a HTML) para ver cómo se verá el código cuando se publique el artículo.

Y ahí lo tienes, acabas de integrar en wordpress, una foto 360 ° a través del más rápido y elegante de todos los lectores 360 ° ? Tutorial
Tutorial flash : foto 360 en wordpress
Tiempo necesario: 5 minutos
Cómo integrar una foto 360 en WordPress
- Sube tus imágenes
Sube tus imágenes en Panoraven. No es necesario crear una cuenta. Una vez que se complete la descarga, accederás al reproductor 360 °.
- Copia el código de inserción proporcionado
Haz clic en este botón para copiar el código en tu portapapeles
- Ve a tu web de WordPress en el modo de edición de artículos
Haz clic en el botón «+» en la parte inferior derecha y luego escribe HTML en la barra de búsqueda para encontrar el bloque
- Pega el código en el bloque
El bloque permite pegar una cadena de caracteres, así que pega el código en el bloque. A continuación, puedes hacer clic en «Vista previa» para ver cómo se verá la integración una vez que se publique tu artículo.