Vous souhaitez intégrer le meilleur lecteur de photo 360 sur WordPress ? En quelques étapes, apprenez à intégrer n’importe quelle photo ou image 360 sur votre site web.
Etape 1 : Téléchargez vos images 360°
Commencez par Téléchargez votre/vos image(s) sur panoraven :
Si vous souhaitez intégrer plus d’une image dans un seul lecteur (mode galerie), vous pouvez en télécharger plusieurs d’un seul coup. Si vous préférez obtenir une seule image par lecteur, téléchargez les photos une par une. Pour information, vous pouvez aussi les glisser-déposer.
Etape 2 : Copiez le code d’intégration fourni
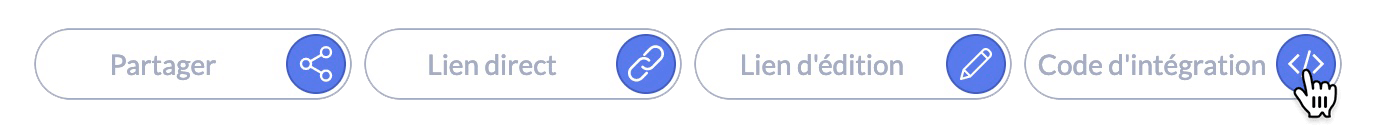
Une fois le téléchargement terminé, vous aurez accès au lecteur 360°. Au-dessus du lecteur figure une série de boutons. Le bouton “code d’intégration” permet de copier le code directement dans le presse-papier. Cliquez simplement dessus.

Etape 3 : Créez le bon bloc Wordpress
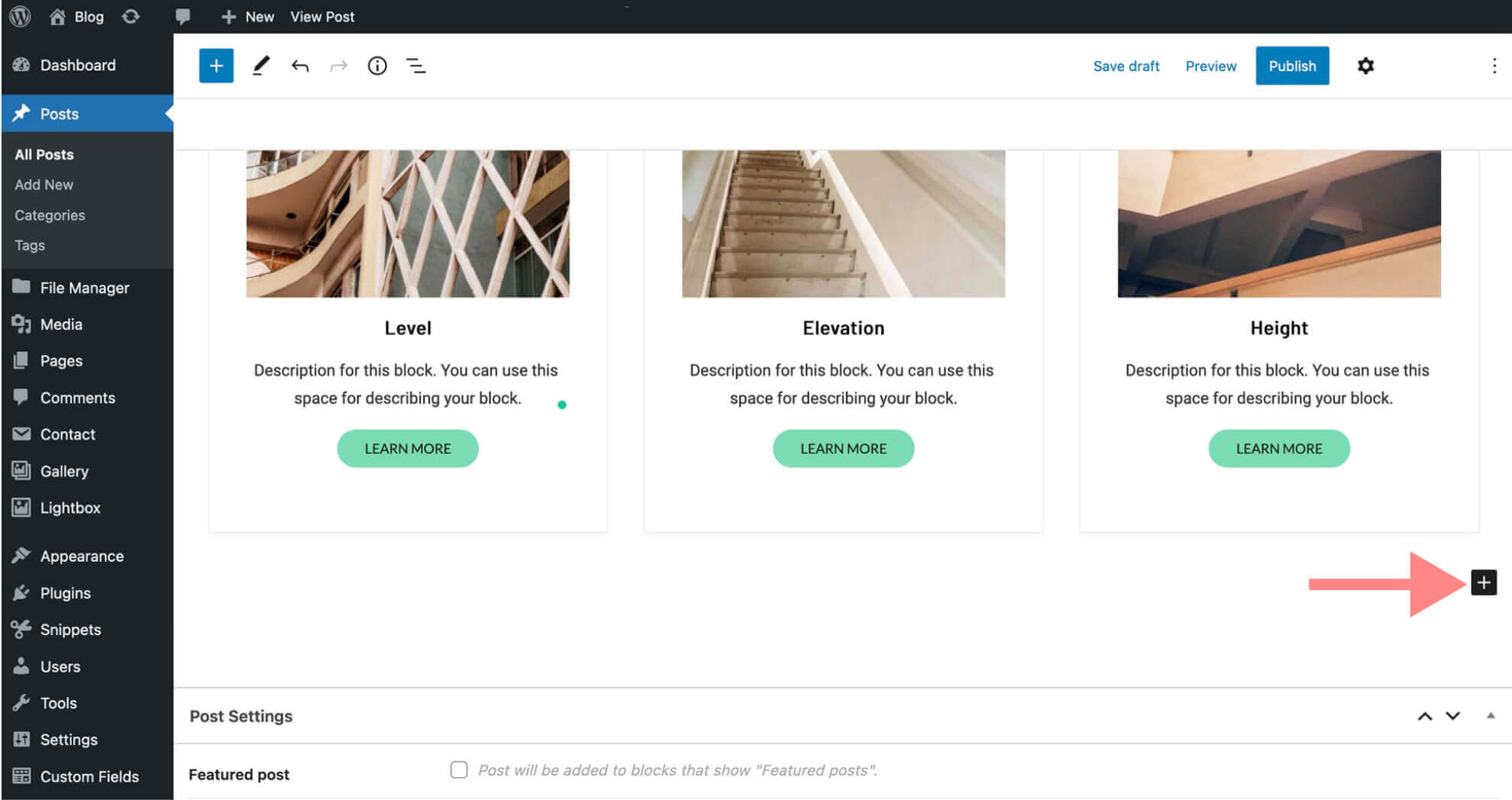
Ça y est, vous êtes sur Wordpress et plus précisément sur le tableau de bord d’édition d’un article (ou d’une page). Appuyez sur le bouton + en bas à droite pour créer un nouveau bloc. C’est dans ce bloc que sera intégré le lecteur 360 degrés.

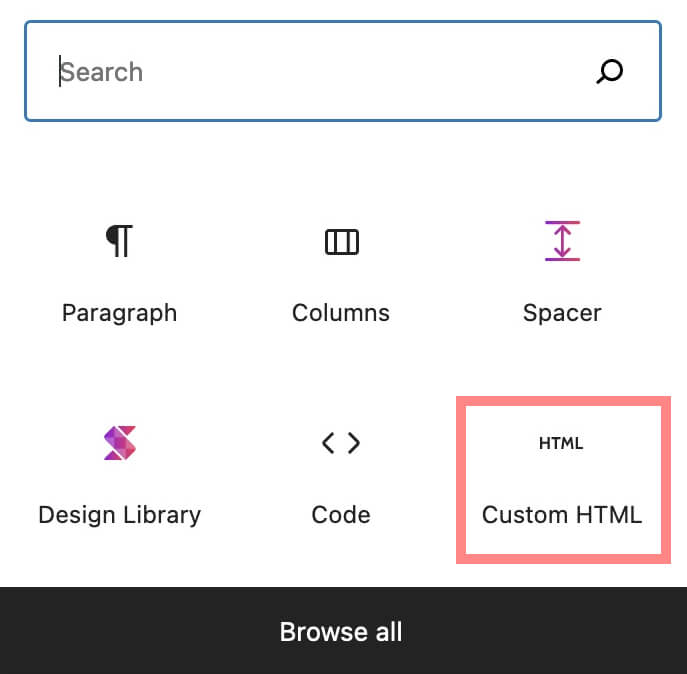
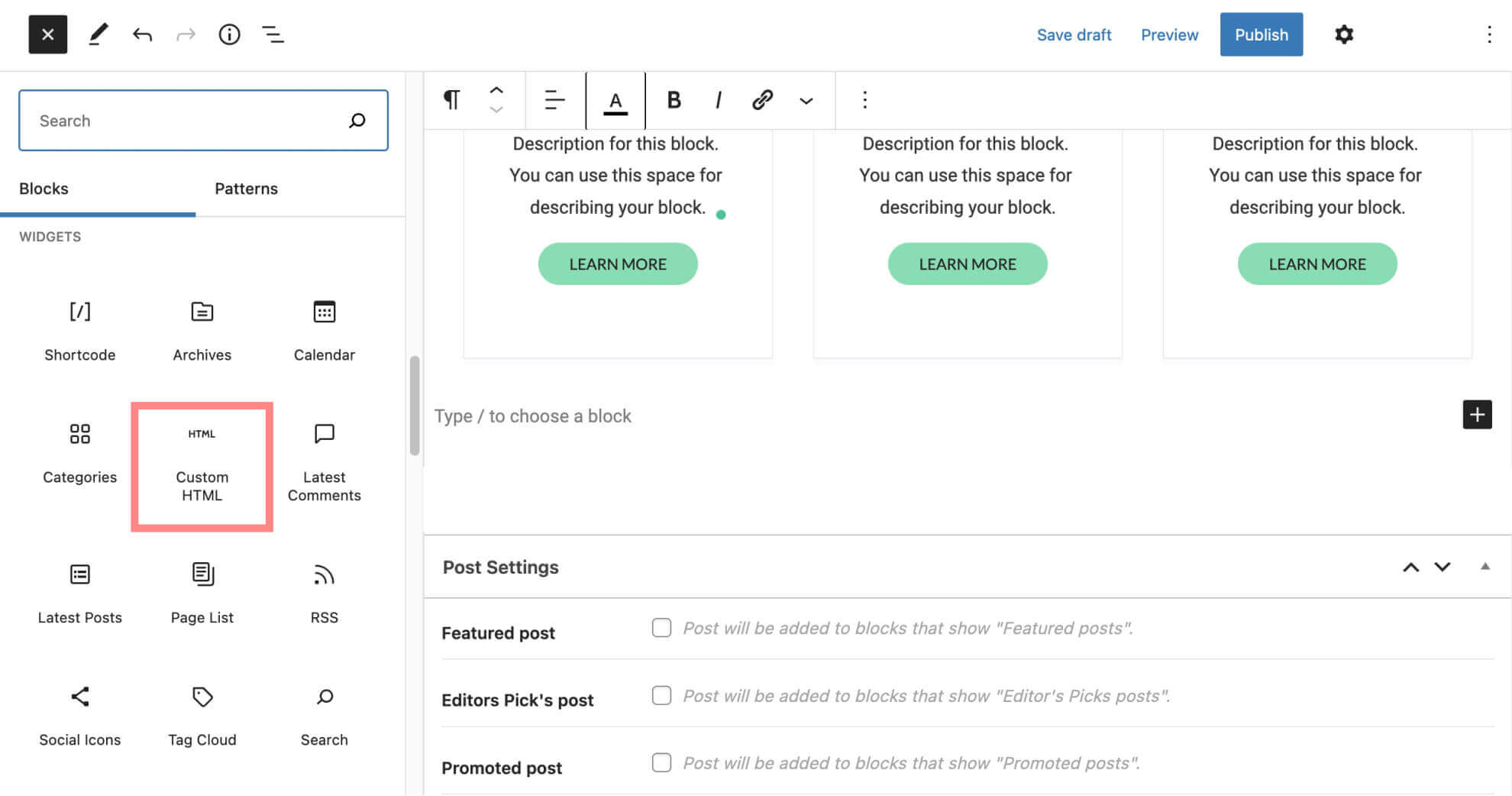
Wordpress va alors vous demander quel type de bloc vous souhaitez créer. Le bloc qui nous intéresse s’intitule “Custom HTML”et se trouve dans le groupe “Widget”. Pour le trouver plus rapidement, vous pouvez alternativement taper “HTML” dans la barre de recherche. Cliquez ensuite pour créer le bloc en question.

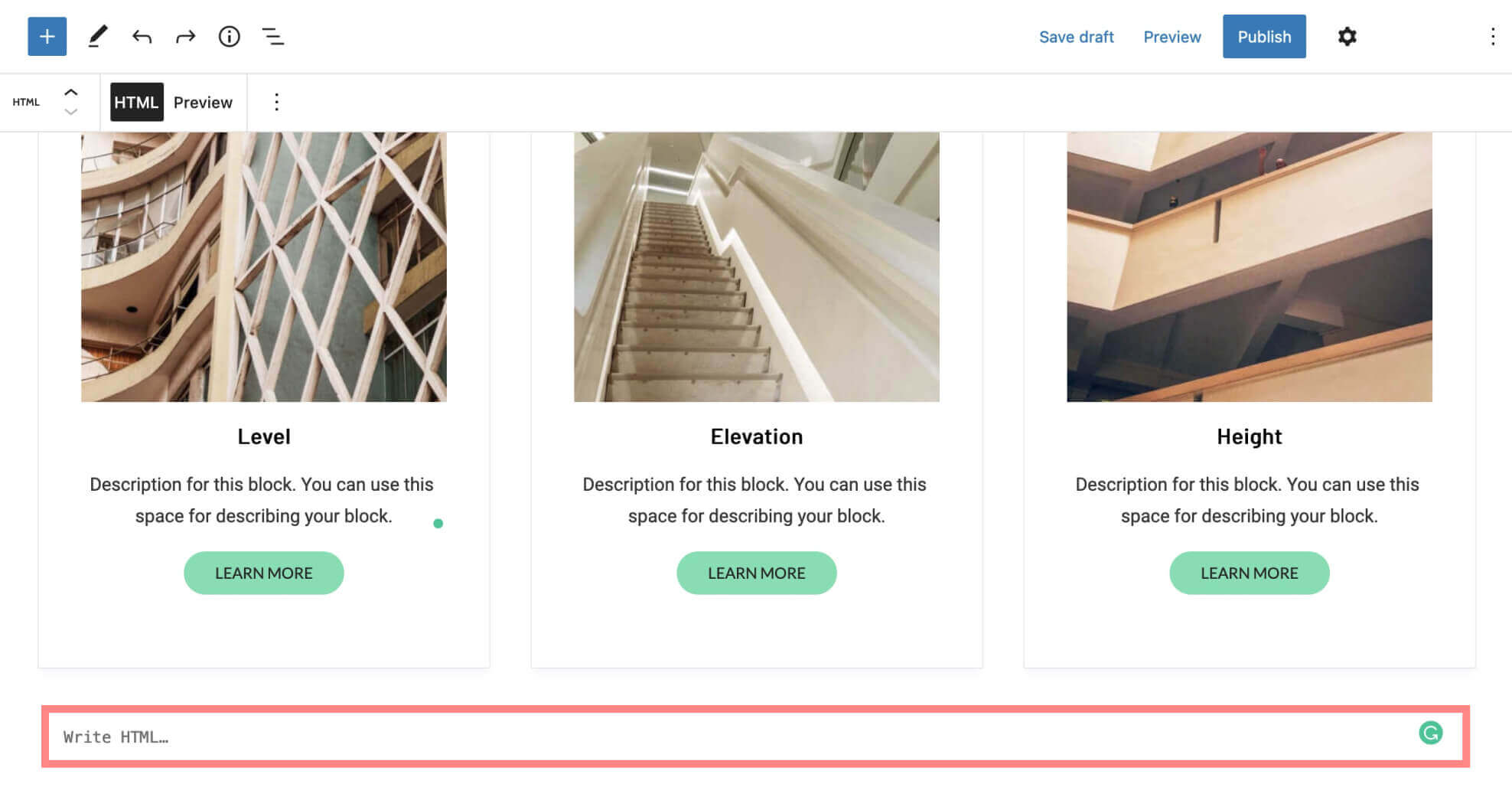
Vous devriez alors voir apparaître le bloc dans l’écran d’édition, c’est un champ de texte à remplir avec l’instruction “Write HTML” en filigrane, comme le montre l’image ci-dessous.

Étape 4 : Intégrez votre photo 360° sur Wordpress!
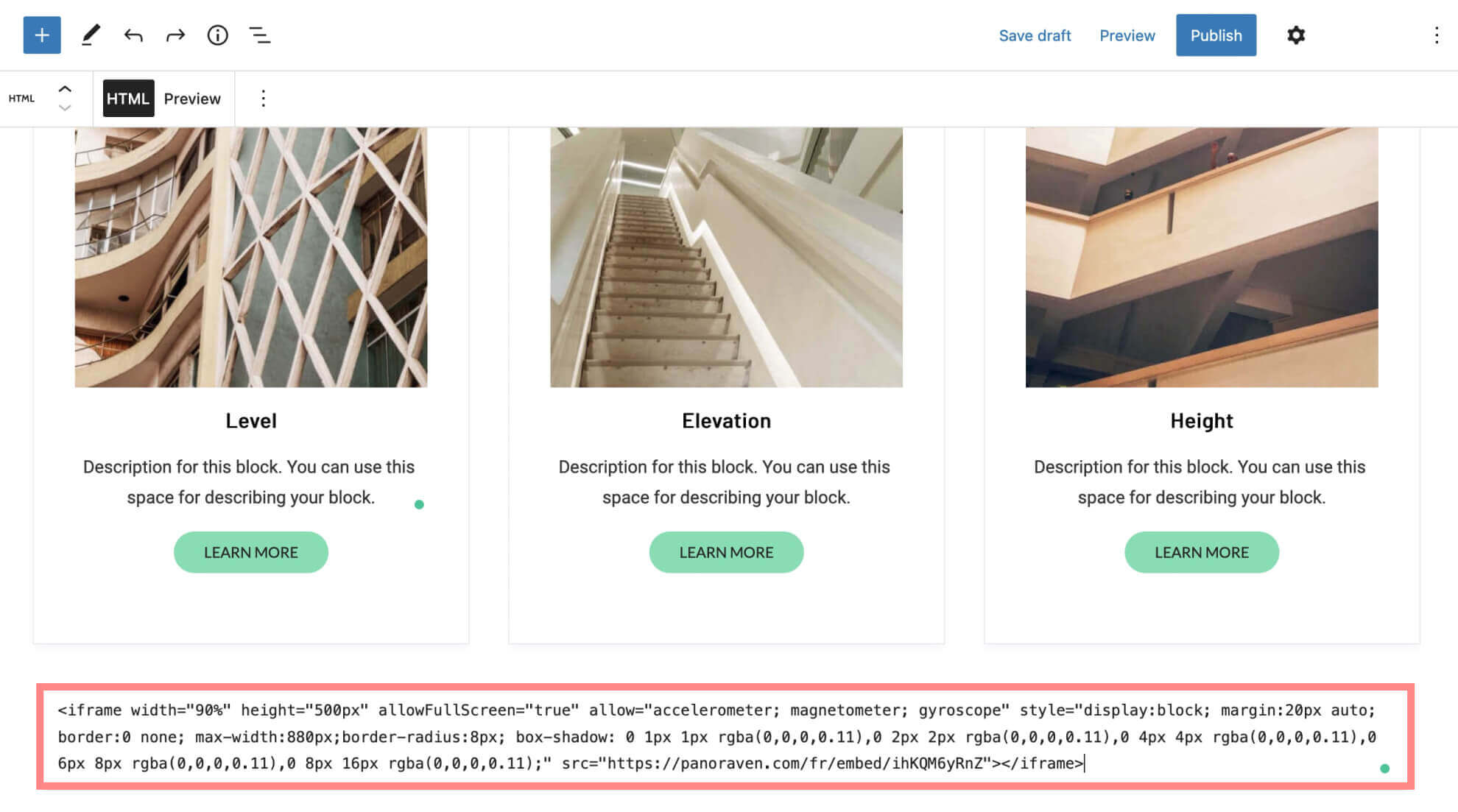
C’est dans ce bloc que vous allez copier le code d’intégration de l’image. Vous avez dû le récupérer à l’étape 2. L’image ci-dessous montre à quoi doit ressembler le code en question :

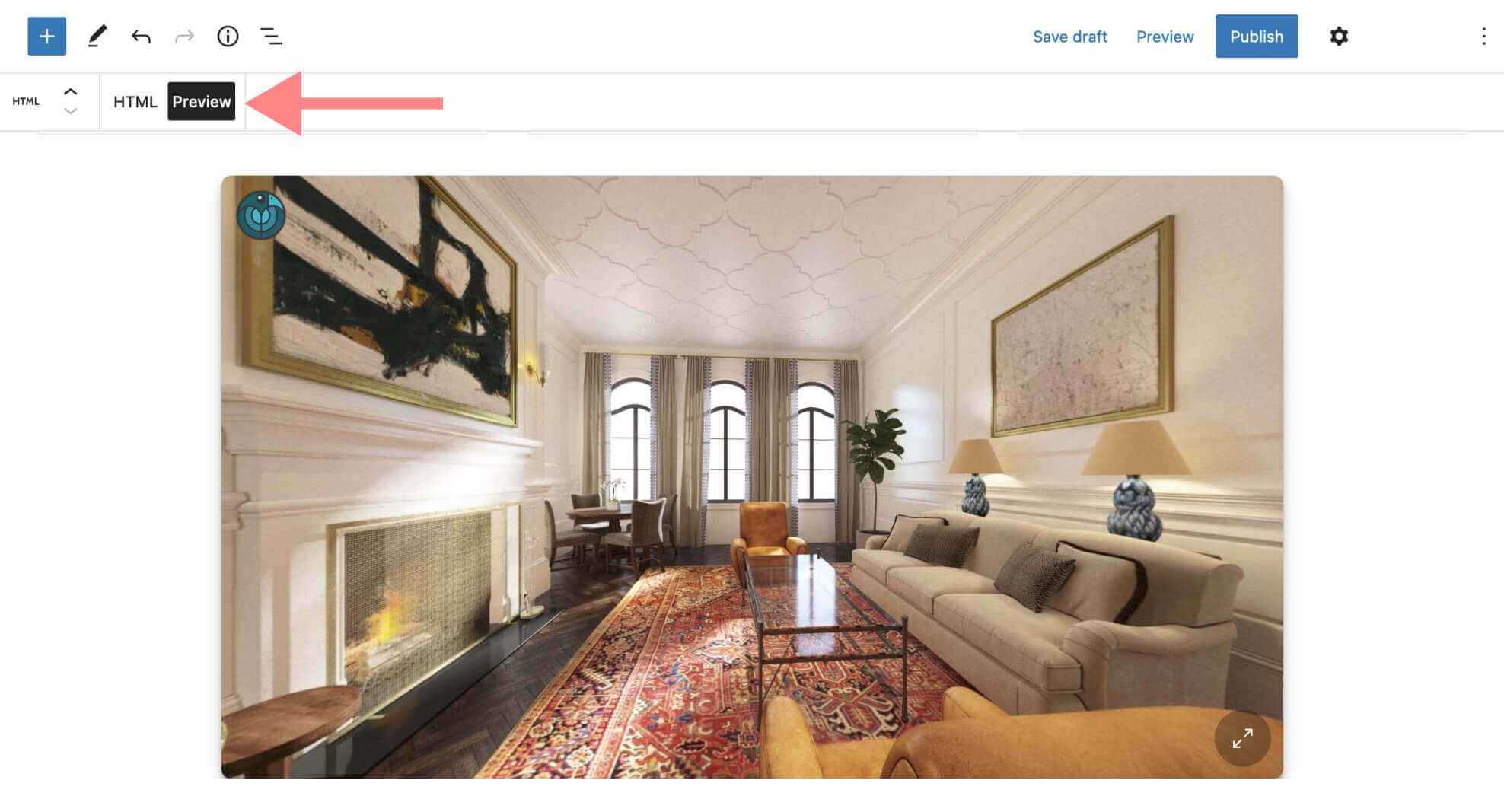
Vous pouvez taper sur « Preview » (bouton à côté de HTML) pour voir ce que donnera le code une fois l’article publié.

Et voilà, vous venez d’intégrer sur wordpress, une photo 360° via le plus rapide et le plus élégant de tous les lecteurs 360° 🙂
Tuto flash: photo 360 sur wordpress
Comment intégrer une photo 360 sur WordPress
- Téléchargez vos images
Téléchargez votre/vos image(s) sur Panoraven. Vous n’avez pas besoin de créer de compte. Une fois le téléchargement terminé vous allez accéder au lecteur 360°.
- Copier le code d’intégration fourni
Cliquez sur ce bouton pour copier le code dans votre presse papier
- Allez sur votre site WordPress en mode édition d’article
Cliquez sur le bouton « + » en bas à droite puis tapez HTML dans la barre de recherche pour trouver le bloc
- Coller le code dans le bloc
Le bloc autorise le collage d’une chaîne de caractère, collez donc le code dans le bloc. Vous pouvez ensuite cliquer sur « Preview » pour visualiser ce que donnera l’intégration une fois votre article publié.