Pourquoi utiliser des photos 360 sur votre site ?
Sur internet, on trouve en grande majorité des images dites classiques, en 2D. Ces images sont certes utiles pour décrire vos produits ou services, mais il est maintenant possible de faire bien mieux. En effet, il est relativement simple de prendre des photos en 360 degrés avec un de ces appareils dédiés, de plus en plus accessibles. Il est même possible d’en prendre avec un smartphone, donc tout le monde peut en faire!
Avec cette nouvelle technologie, vos produits sont beaucoup plus immersifs, permettant une bien meilleure expérience pour vos clients sur votre site web.
Utiliser des images 360° sur votre site c’est :
- Impressionner vos utilisateurs, qui parleront en retour de votre marque ou vos produits.
- Augmenter drastiquement le temps passé sur votre site.
- Augmenter mécaniquement les ventes car votre produit est parfaitement décrit.
Même pour un usage personnel, une image 360 degrés est un très bon moyen de montrer l’environnement dans lequel vous évoluez. Cela donne plus de détails et donc plus de valeur à vos photos. Ci dessous un exemple d’une photo 360 prise avec un smartphone. Vous pouvez naviguer dans la photo dans toutes les directions.
Cette intégration que vous voyez n’est en fait qu’une ligne de code! Voyons comment procéder pour intégrer une photo 360 sur votre site web.
Comment intégrer une photo 360 sur votre site web ?
Donc vous avez déjà à disposition une ou plusieurs photos 360 que vous souhaitez maintenant afficher sur votre site web.
1) Commencer par Téléchargez ici votre image comme le montre la vidéo ci-dessous. Vous pouvez en télécharger plusieurs d’un coup ou une par une. Sachez également que le glisser-déposer est possible.
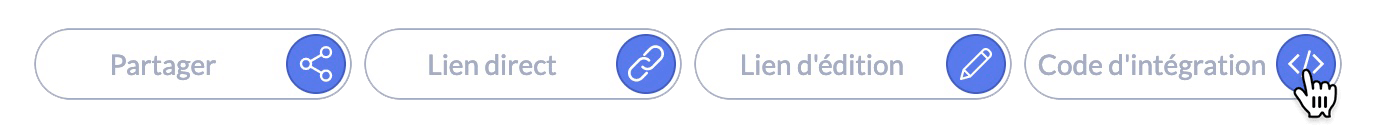
2) Une fois le téléchargement terminé, vous aurez accès au lecteur 360, au dessus du lecteur figure une série de boutons. Le bouton « code d’intégration » permet de copier le code directement dans le presse papier. Cliquez simplement dessus.

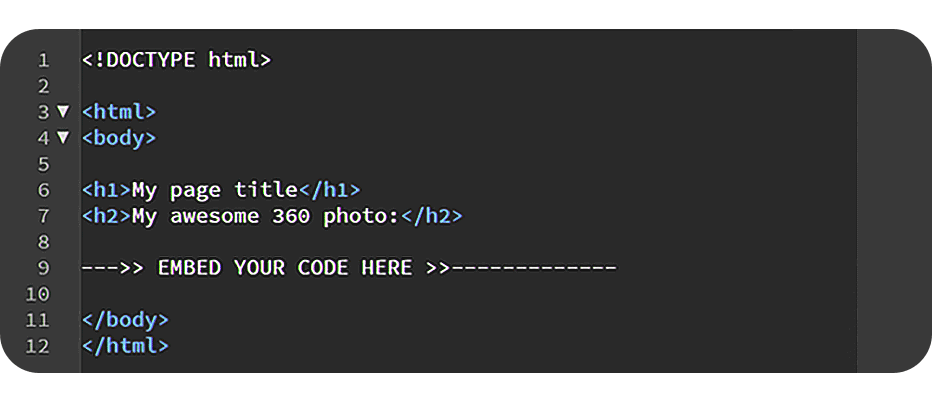
3) Ensuite, coller ce code dans votre page HTML où vous souhaitez que la visionneuse apparaisse. Si vous n’avez pas directement accès à votre page HTML, mais seulement à un éditeur (blogger, WordPress …) vous pouvez certainement copier le code directement dans cet éditeur, cela dépend de votre plateforme.
<!DOCTYPE html>
<html>
<body>
<h1>Le titre de ma page</h1>
<h2>Ma superbe photo 360:</h2>
--->> COPIER LE CODE D'INTEGRATION ICI <<-----
</body>
</html>C’est déjà terminé! Vous savez comment intégrer des photos 360 sur votre site web!
Notre tuto flash
Comment intégrer une photo 360 sur un site web
- Téléchargez votre photo 360 sur Panoraven
Vous pouvez télécharger votre photo 360 gratuitement et sans créer de compte.
- Copier le code d’intégration
Appuyez sur le bouton ci dessous pour copier le code dans votre presse papier
- Coller le code d’intégration dans votre HTML