Pourquoi intégrer des photos 360 sur votre site ?
Sur le web, la majorité des visuels sont encore des images/photos en 2D. Dans un cadre professionnel, bien qu’elles soient utiles pour présenter des produits ou services, elles restent limitées en termes de richesse et d’interactivité. Les photos 360 degrés offrent en revanche une toute nouvelle expérience : elles permettent de découvrir un produit, lieu ou service, sous tous ses angles, offrant ainsi une représentation beaucoup plus riche et immersive.
Aujourd’hui, il est devenu facile de créer des photos 360°. En utilisant un appareil dédié, ou même avec un smartphone, concevoir une expérience immersive est à la portée de tous. Il existe de multiples caméras 360° pour tout type de budget : vous trouverez notre comparatif des meilleures caméra 360 sur le marché actuel.
Les photos 360 sont incroyablement polyvalentes. Elles permettent de sublimer vos produits, de mettre en avant un lieu ou de capturer des souvenirs de manière originale et impactante. Imaginez offrir à vos visiteurs une immersion complète dans vos locaux, un paysage spectaculaire ou un événement marquant. Ce format engageant attire immédiatement l’attention et renforce l’intérêt pour ce que vous partagez, tout en créant un lien plus fort avec votre audience.
Quels avantages apportent les photos 360 ?
- Une expérience immersive pour vos visiteurs
Les photos 360 permettent à vos clients d’explorer vos produits ou lieux dans toutes les directions. Cette approche interactive capte leur attention et suscite leur intérêt, rendant l’expérience et votre marque bien plus mémorable. - Un engagement utilisateur renforcé
Grâce à leur format immersif, les photos 360 augmentent le temps passé sur votre site. Cela envoie un signal positif en termes de référencement, améliorant drastiquement votre positionnement dans les résultats de recherches. - Une augmentation de vos ventes
En offrant une vue complète et détaillée de vos produits, les photos 360 réduisent les incertitudes d’achat, ce qui augmente mécaniquement les conversions. - Un effet “wow” pour votre marque
Intégrer des contenus innovants comme les photos 360 impressionne vos utilisateurs et encourage le bouche-à-oreille. Vos visiteurs parleront de votre site et de vos produits, renforçant ainsi votre notoriété.
Voici un exemple pris avec un appareil dédié, navigable dans toutes les directions.
Cette intégration que vous voyez n’est en fait qu’une ligne de code! Voyons comment procéder pour intégrer une photo 360 sur votre site web.
Comment intégrer une photo 360 sur votre site web ?
Vous avez donc déjà à disposition une ou plusieurs photos 360 que vous souhaitez maintenant afficher sur votre site web. Si ce n’est pas encore le cas, notre guide complet vous aidera à capturer vos premiers clichés 360°.
Notre service est gratuit avec des fonctionnalités limitées destinées aux particuliers. Si vous êtes professionnel, nous offrons un essai de 10 jours gratuits sans avoir besoin d’enregistrer une carte de crédit.
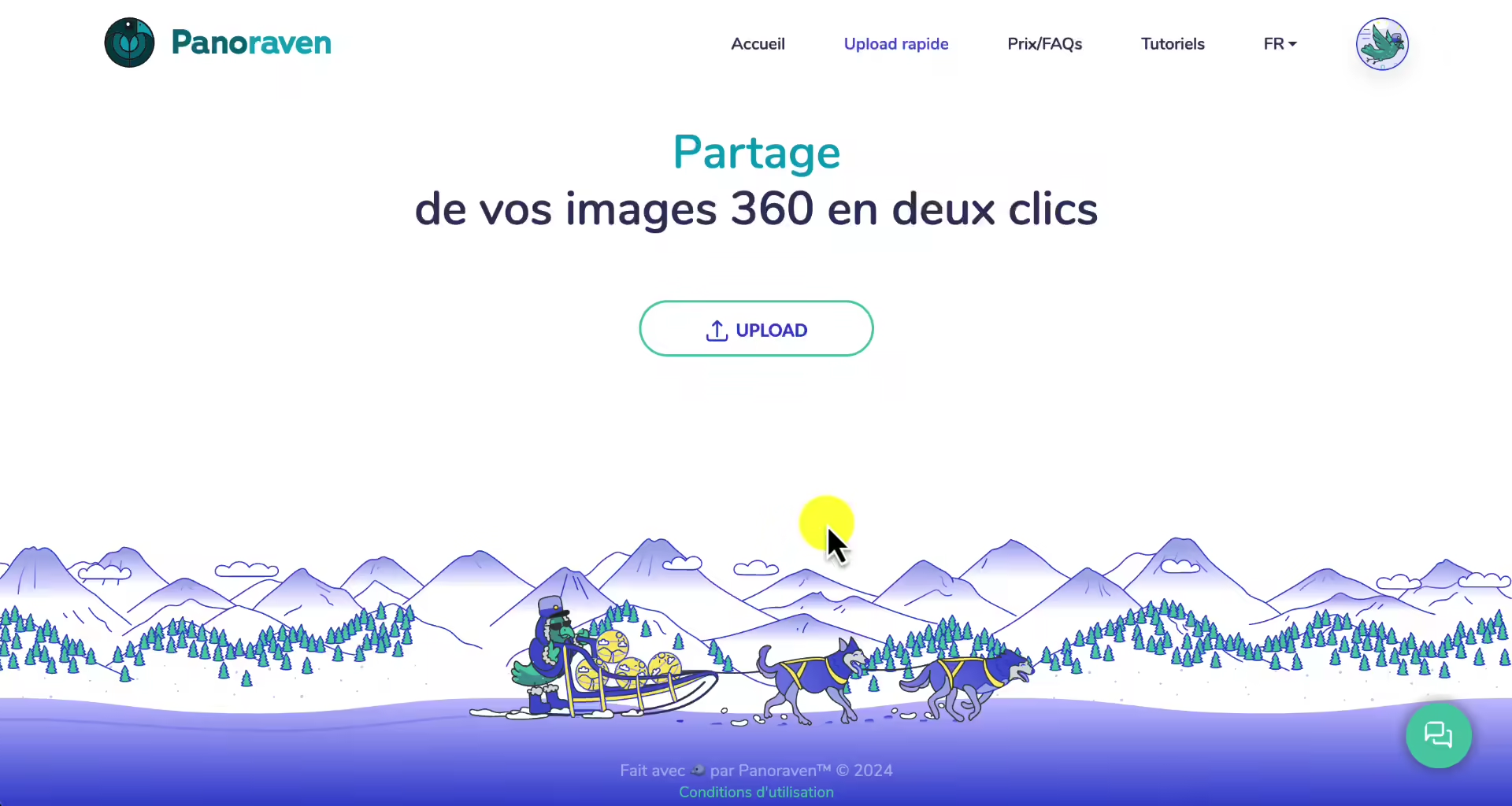
1) Téléchargez votre image ici, comme indiqué dans la vidéo ci-dessous. Vous pouvez importer plusieurs fichiers en une fois ou les ajouter individuellement. Le glisser-déposer est également pris en charge.

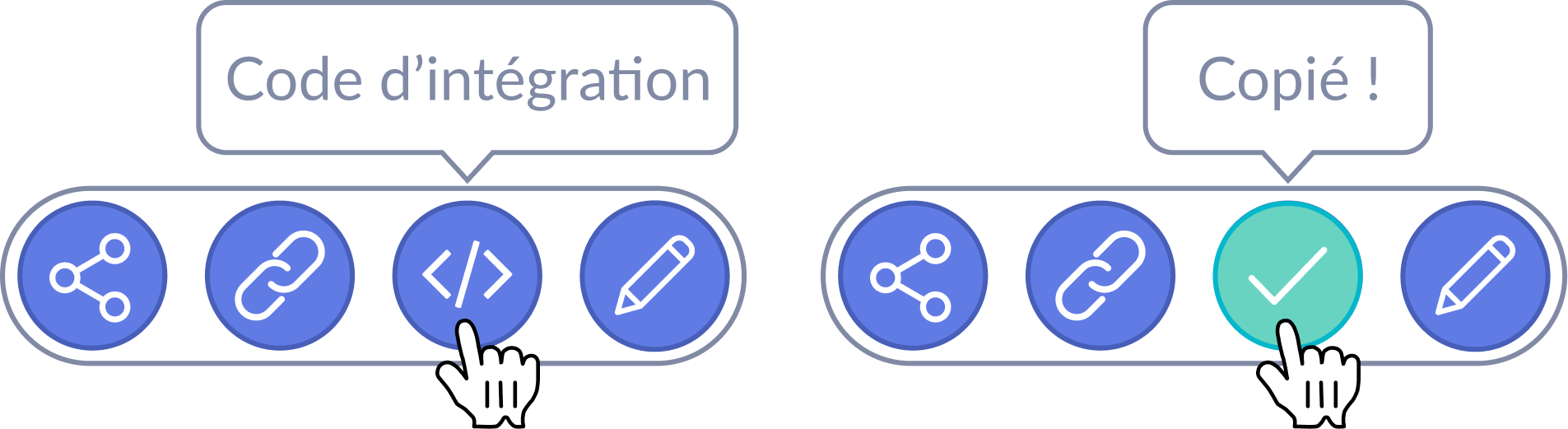
2) Une fois l’importation terminée, le lecteur 360 s’affichera. Au-dessus de celui-ci, vous trouverez plusieurs boutons. Cliquez sur le bouton “Code d’intégration” pour copier directement le code dans votre presse-papiers.

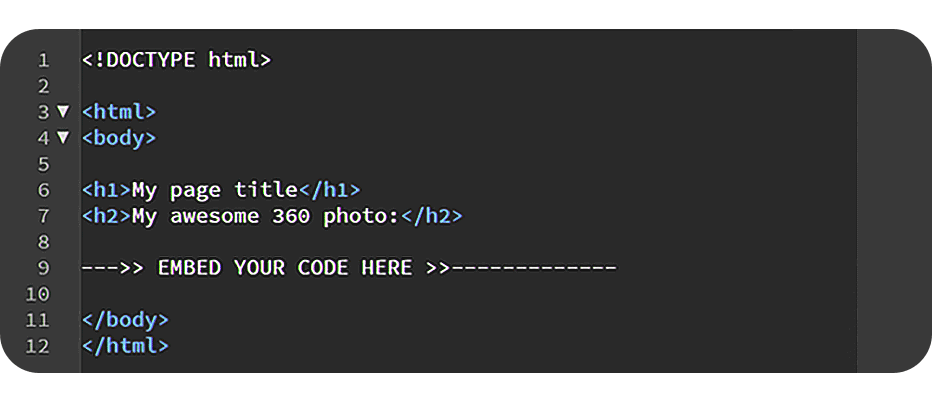
3) Ensuite, coller ce code dans votre page HTML où vous souhaitez que la visionneuse apparaisse.
<!DOCTYPE html>
<html>
<body>
<h1>Le titre de ma page</h1>
<h2>Ma superbe photo 360:</h2>
--->> COPIER LE CODE D'INTEGRATION ICI <<-----
</body>
</html>Si vous n’avez pas accès directement au code HTML, sachez que nous avons également un tutoriel pour intégrer une visite virtuelle 360 via Wordpress.
C’est déjà terminé! Vous savez comment intégrer des photos 360 sur votre site web!
Notre tuto flash
Comment intégrer une photo 360 sur un site web
- Téléchargez votre photo 360 sur Panoraven
Vous pouvez télécharger votre photo 360 gratuitement et sans créer de compte.
- Copier le code d’intégration
Appuyez sur le bouton ci dessous pour copier le code dans votre presse papier.
- Coller le code d’intégration dans votre HTML