Are you searching for the best 360 photo viewer for WordPress? Then, proceed as follow to embed any 360 photo or image on your WordPress website in no time.
Step 1: Upload your 360° images.
Start by Uploading your 360 image(s) to panoraven :
If you want to display more than one 360 photo in a single viewer (so in gallery mode), you can upload several at once. If you prefer to get only one picture per player, upload your 360 photos one by one. For information, you can also drag and drop them.
Step 2: Copy the embed provided code
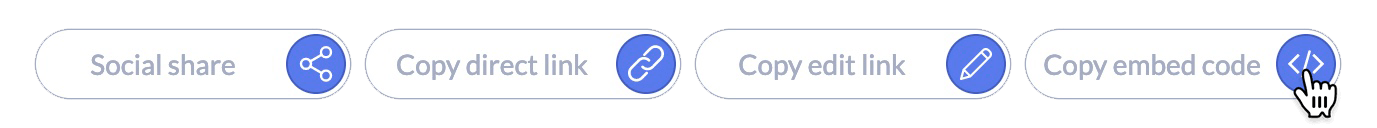
Once the download is complete, it displays the 360 player. Above the viewer, you’ll find a series of buttons. One of them, the “embed code” button, allows you to copy the code directly to the clipboard. Just click on it. We’ll use it later.

Step 3: Create the right WordPress block
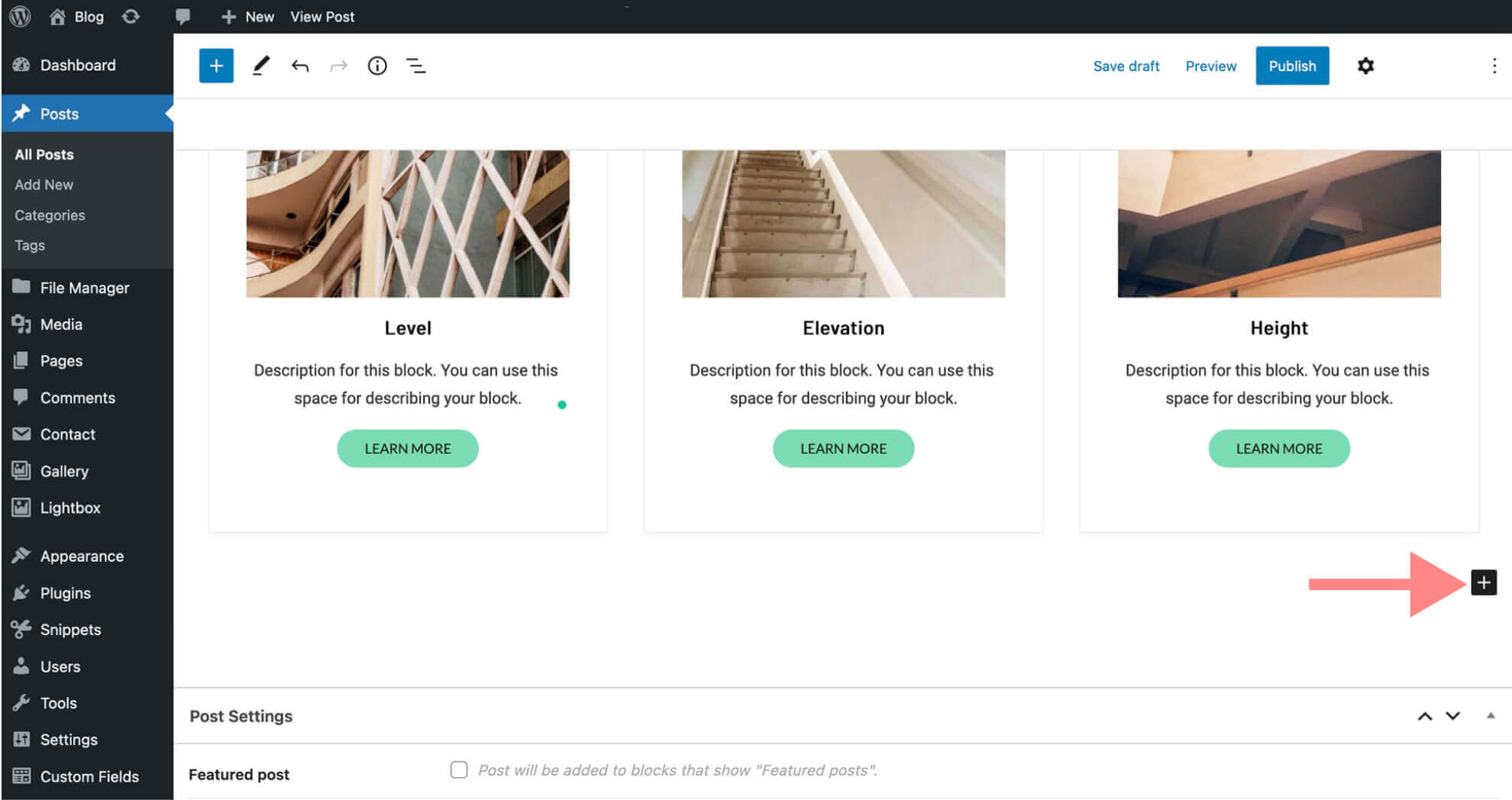
Now, you are on WordPress, and more precisely, in the article (or a page) editing mode. First, press the button + at the bottom right to create a new block. It is this block that will display the 360 player, so position it accordingly in your article.

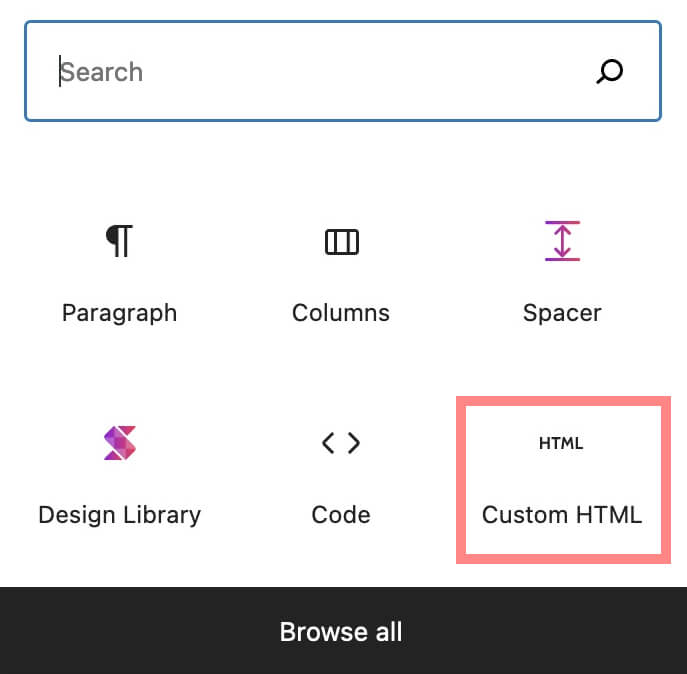
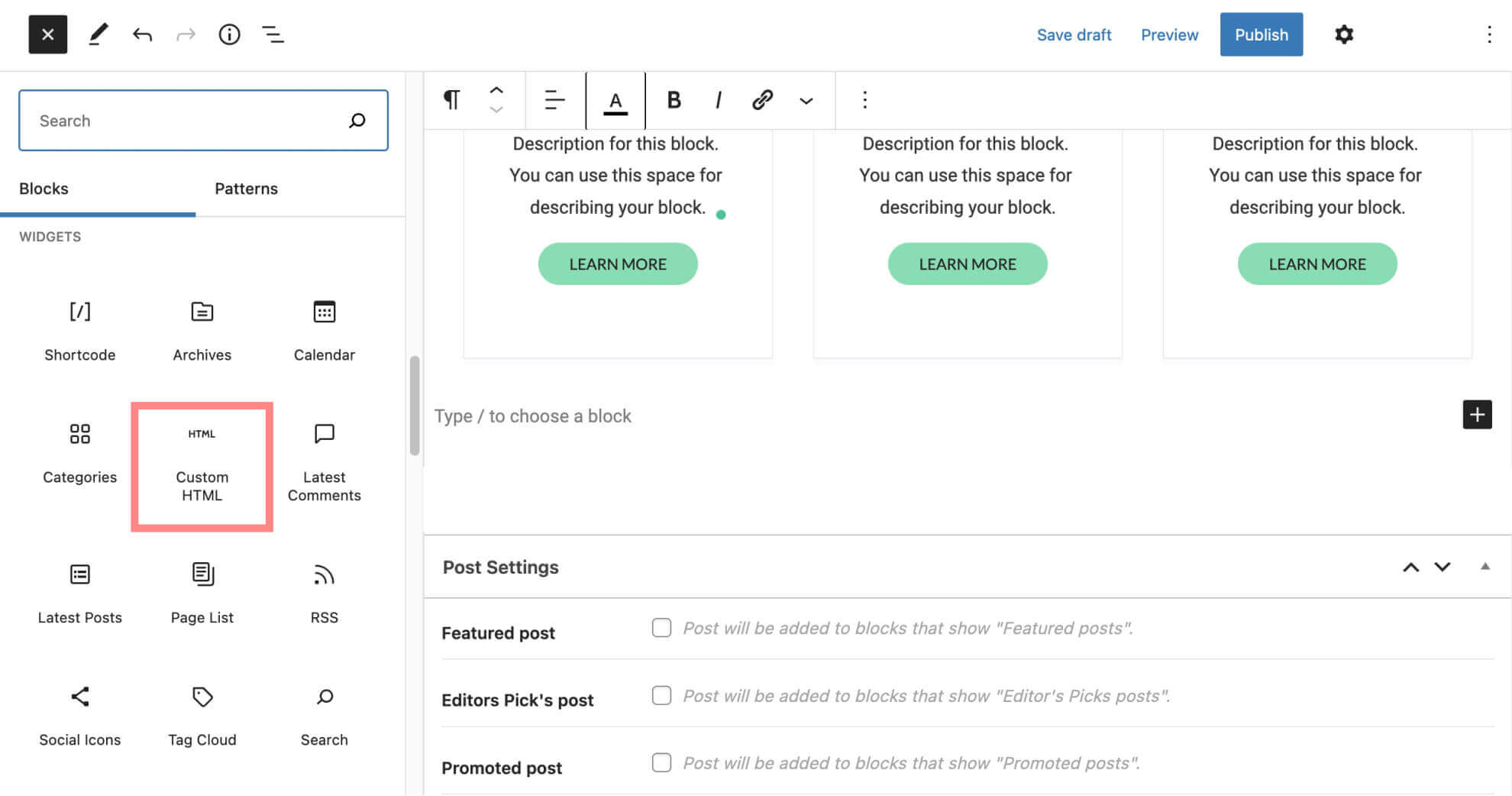
WordPress will then ask you what type of block you want to create. The block we are interested in is “Custom HTML” and is located in the “Widget” subgroup. To find it faster, you can type “HTML” in the search bar. Then, click to create the said block.

So now, you should see the block appearing on the edit screen. It is a text field to fill. It displays by default the instruction “Write HTML,” as the picture below shows.

Step 4: Embed your 360° photo on WordPress!
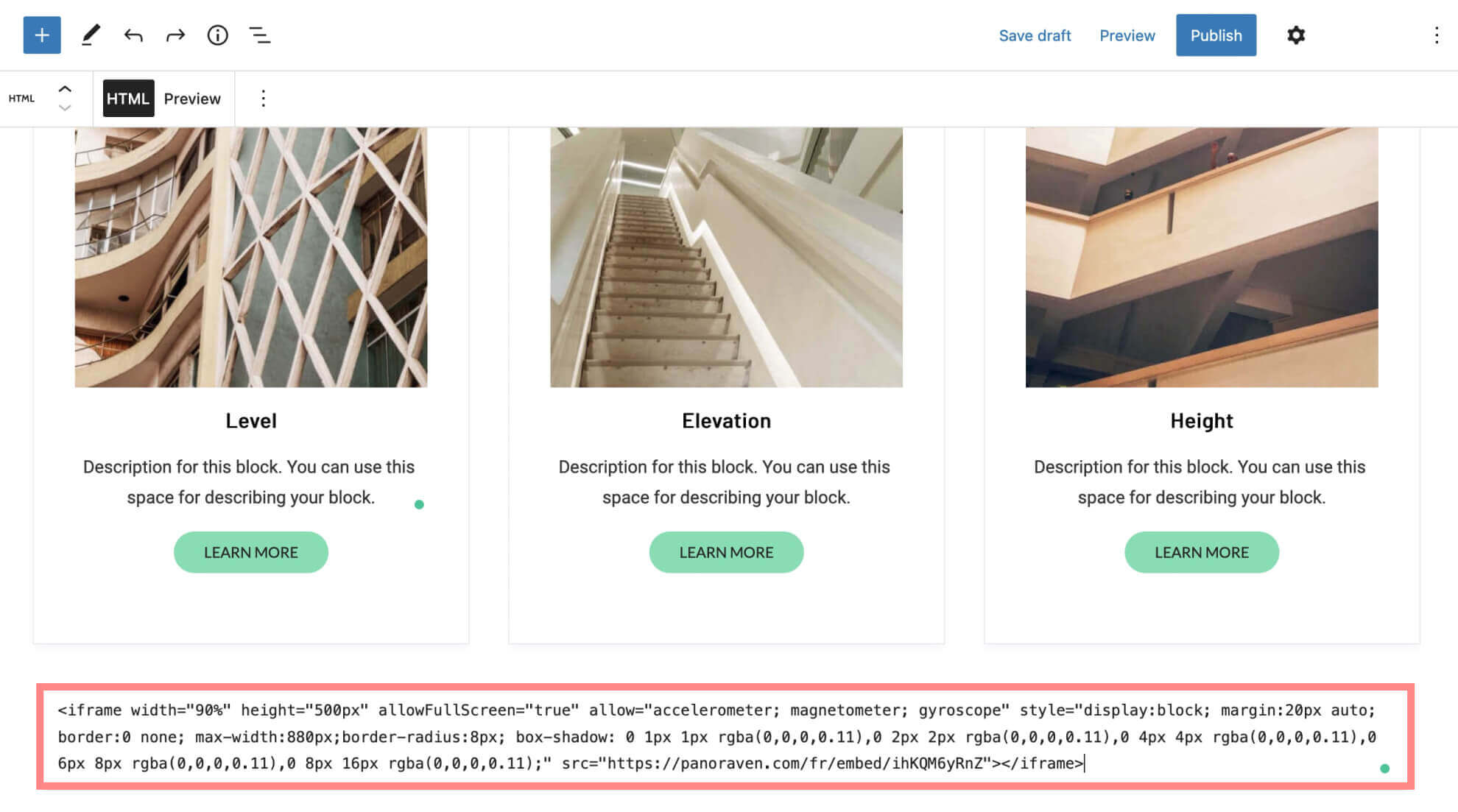
You will now have to paste the embed code of the image in the block’s text field. Remember? It’s the embed code you copied during step 2. Pasted in the block, it should look to something like this :

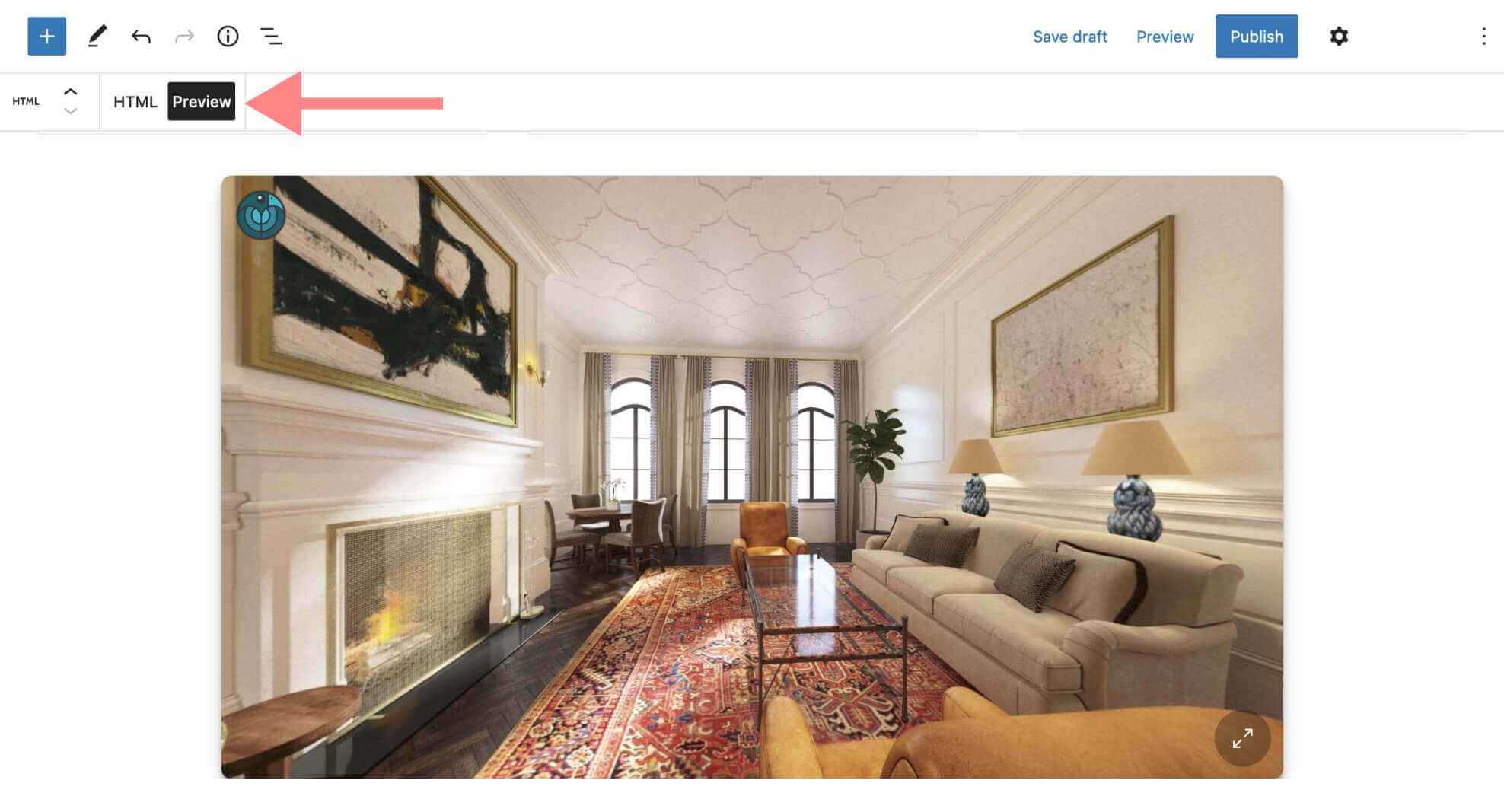
To see what the 360 WordPress viewer will look like on your website (when the article is published), you can click on “Preview” (the button is next to HTML).

That’s it. You just integrated a 360° photo on WordPress via the fastest and most elegant 360° players out there 🙂
Flash Tutorial: 360 photo in wordpress
Time needed: 5 minutes
How to embed a 360 image in WordPress
- Upload your 360 image(s)
Upload for free your 360 photos on Panoraven. You don’t need to create an account to upload. When the upload finishes, you’ll visualize it in the 360 viewer section.
- Copy the given embed code
Copy the embed code to your clipboard by simply clicking on this button
- Go to your WordPress on the block editor mode
Find the “plus” button on the bottom right and click it. Then select the custom HTML block to create one.
- Paste the code in the text field of the block
You can then press “Preview” to see how the code will display when your page will be live