In the real estate sector – as in many others – using a 360 virtual tour to showcase a product or a service is a practice on the rise. 77% of real estate buyers would rather take a virtual tour before an in-person visit. 62% prefer to choose a real estate agency that offers such virtual tours.
This phenomenon, accentuated by recent events, has definitely changed the way we consume or prospect before buying. If you run a business, taking advantage of it can drastically improve your sales.
This ultimate guide will help you to navigate through the intimidating realm of virtual reality, and make your first 360 virtual tour.
Prerequisites for making a 360° virtual tour
A virtual tour 360 is composed of several 360 degrees photos. For example, each room of accommodation can be depicted by a 360° image. These different rooms/scenes are connected by clickable points (or hotspots) which allow you to navigate from one room to another.
If you are new to the world of 360 technology, please read first our beginner’s guide to 360° photography.
If you are already familiar with the concept of 360 photography but don’t have yet the appropriate camera, check out our ranking of the best 360 cameras currently on the market. Also note that a 360 photo can be taken with a smartphone, although we recommend getting a dedicated 360 camera.
Once you are familiar with 360 photography and its equipment, you are ready to make your first 360 virtual tour.
Make your first 360 virtual tour
Step 1: Upload your 360 degrees images
Building a virtual tour is a premium feature of Panoraven, all you need is 2 minutes to register and get your 10 days free trial. No credit card required.
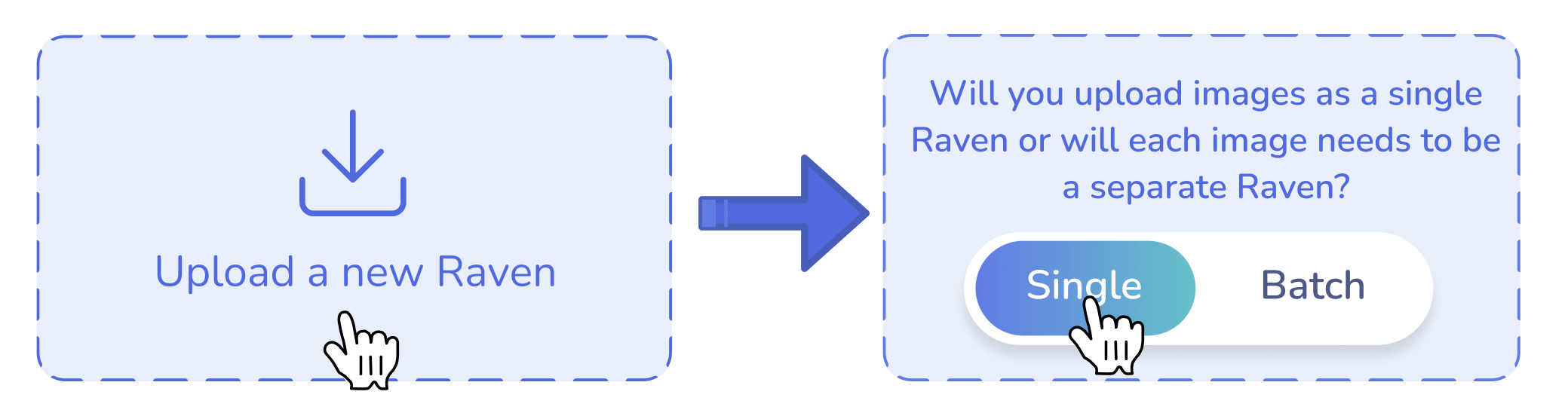
Once logged in, go to your dashboard then upload your photos using the button “Upload a new Raven”.

Select the photos you wish to embed into your 360 virtual tour, then press “Single” (it will include all images in the same virtual tour/Raven). For information, pressing “Batch” button will make a Raven per image, but this is not what we want in this case.
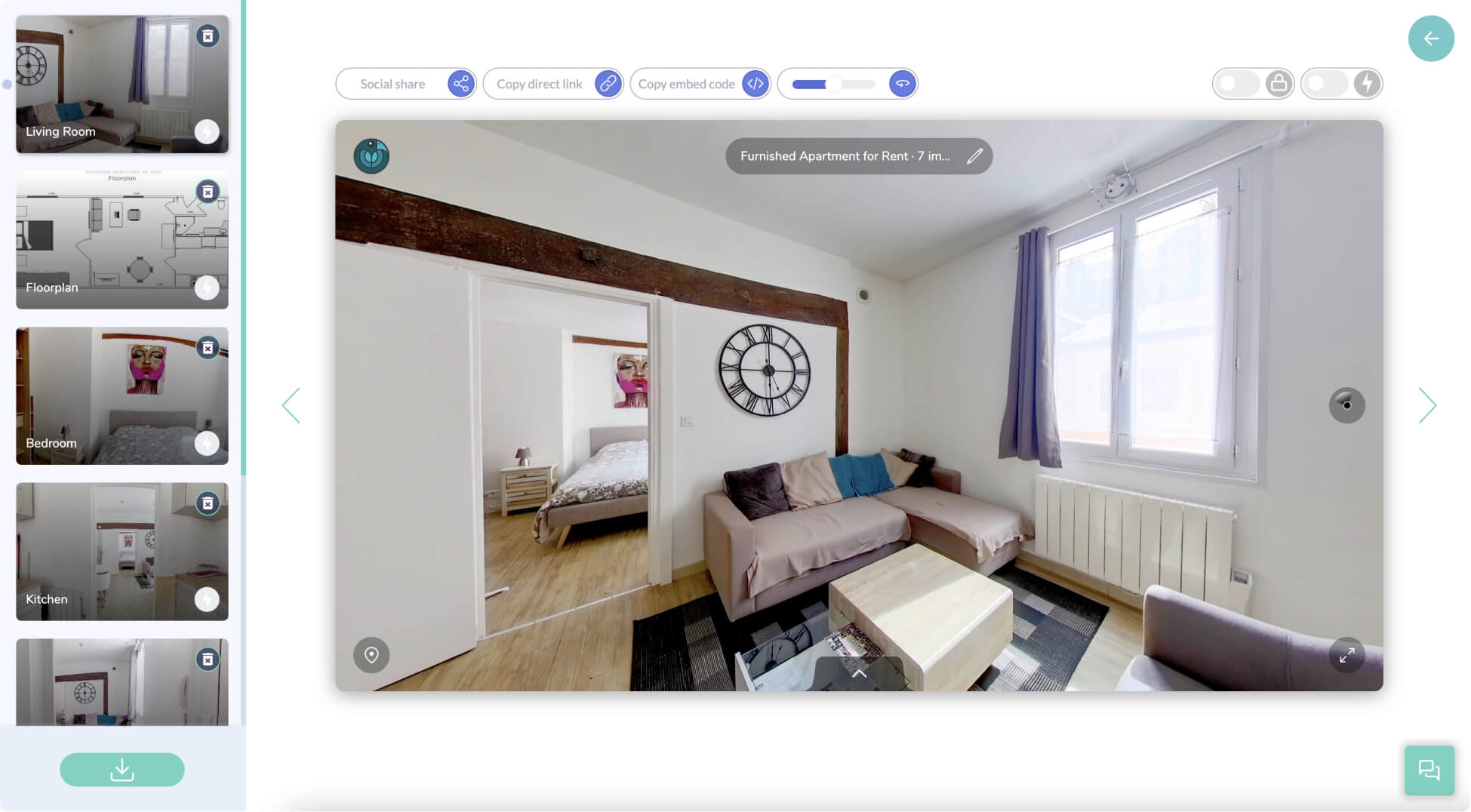
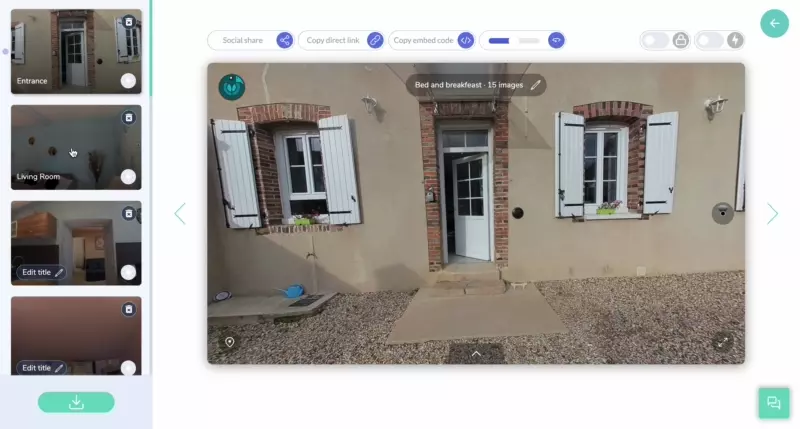
When uploaded, you’ll access the 360 degrees viewer and can start to craft your virtual tour 360.
Step 2: Organize and name your scenes

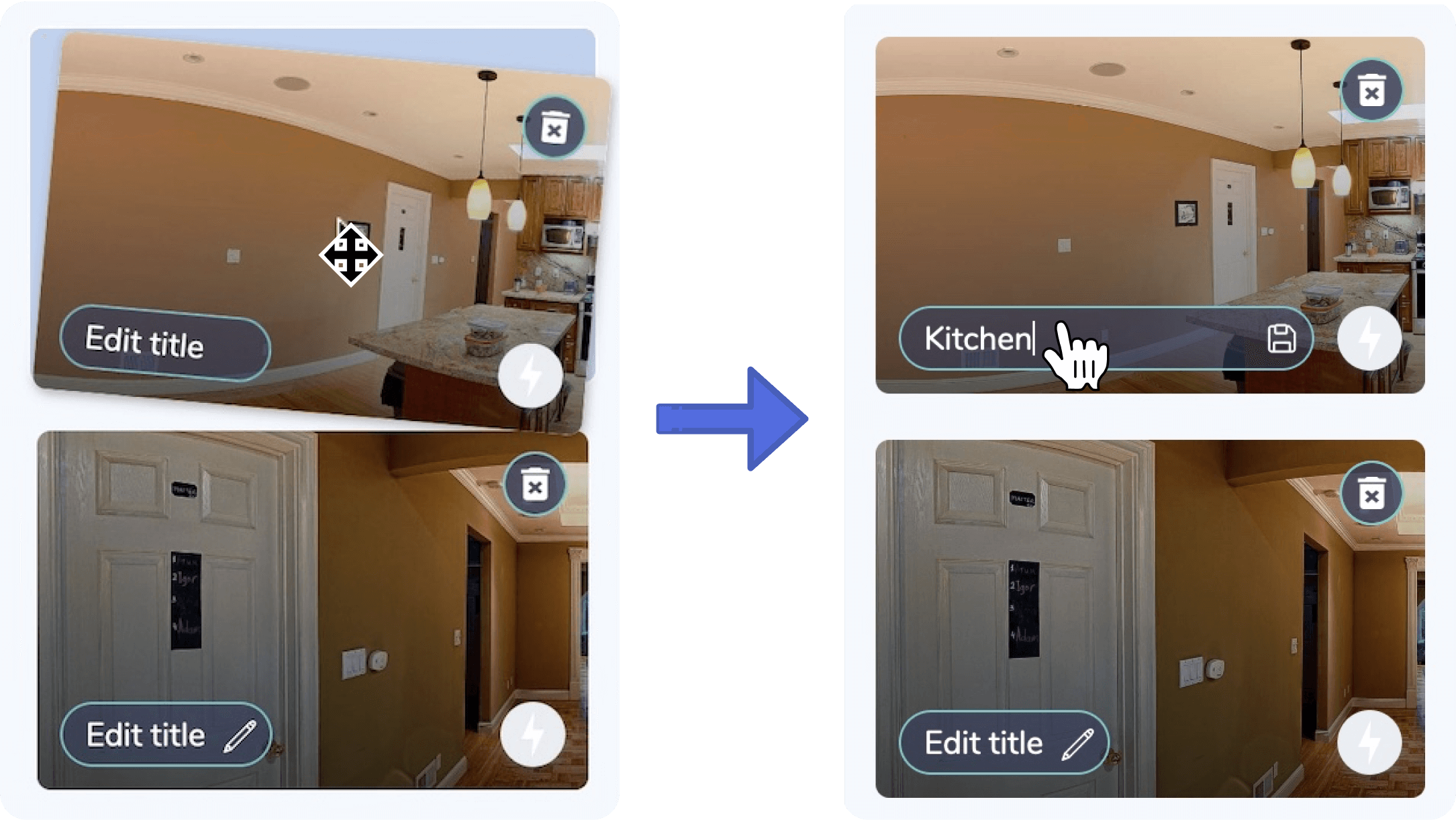
From the left section, you can drag and drop your scenes to reorganize them. You can also name them, or download new scenes if needed.

We recommend naming all your scenes, as well as putting them in a coherent order because it has a significant impact on the user’s experience. Don’t forget to also name the virtual tour itself (you can do it directly in the 360 player).
Sometimes, the 360° photos are not originally oriented as wanted. If it’s the case, you can change the “north“, which is the default/initial view the user will see when entering a scene. For that matter, a slider command is located just above the viewer.

Step 3: Create navigation points in the image (hotspots)
Once your different scenes are named and organized, you can create navigation points (hotspots).
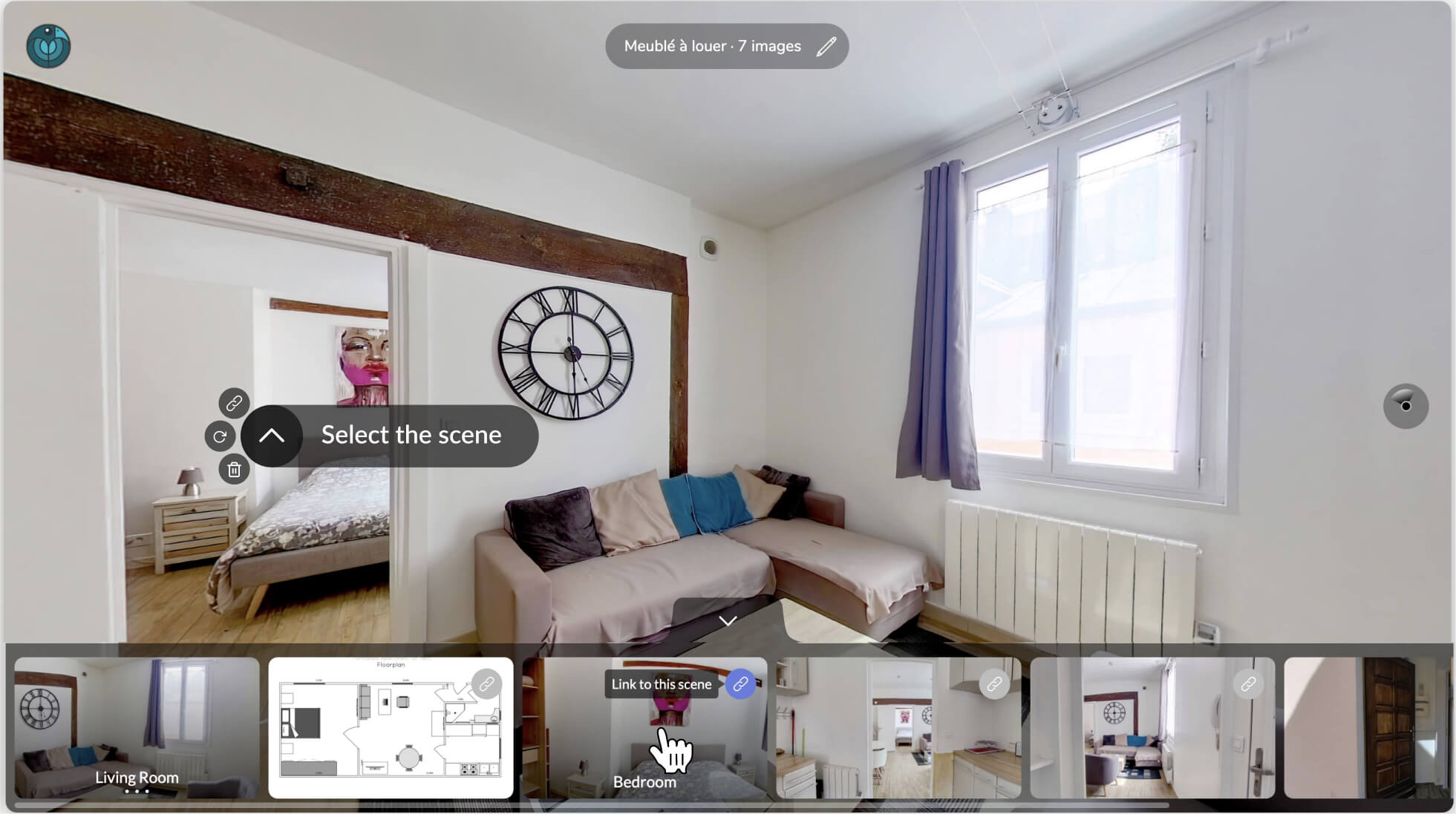
There are several ways to create a hotspot. The easiest and fastest is to drag the destination scene from the left gallery into the 360 player, and drop it where you want to create the hotspot.

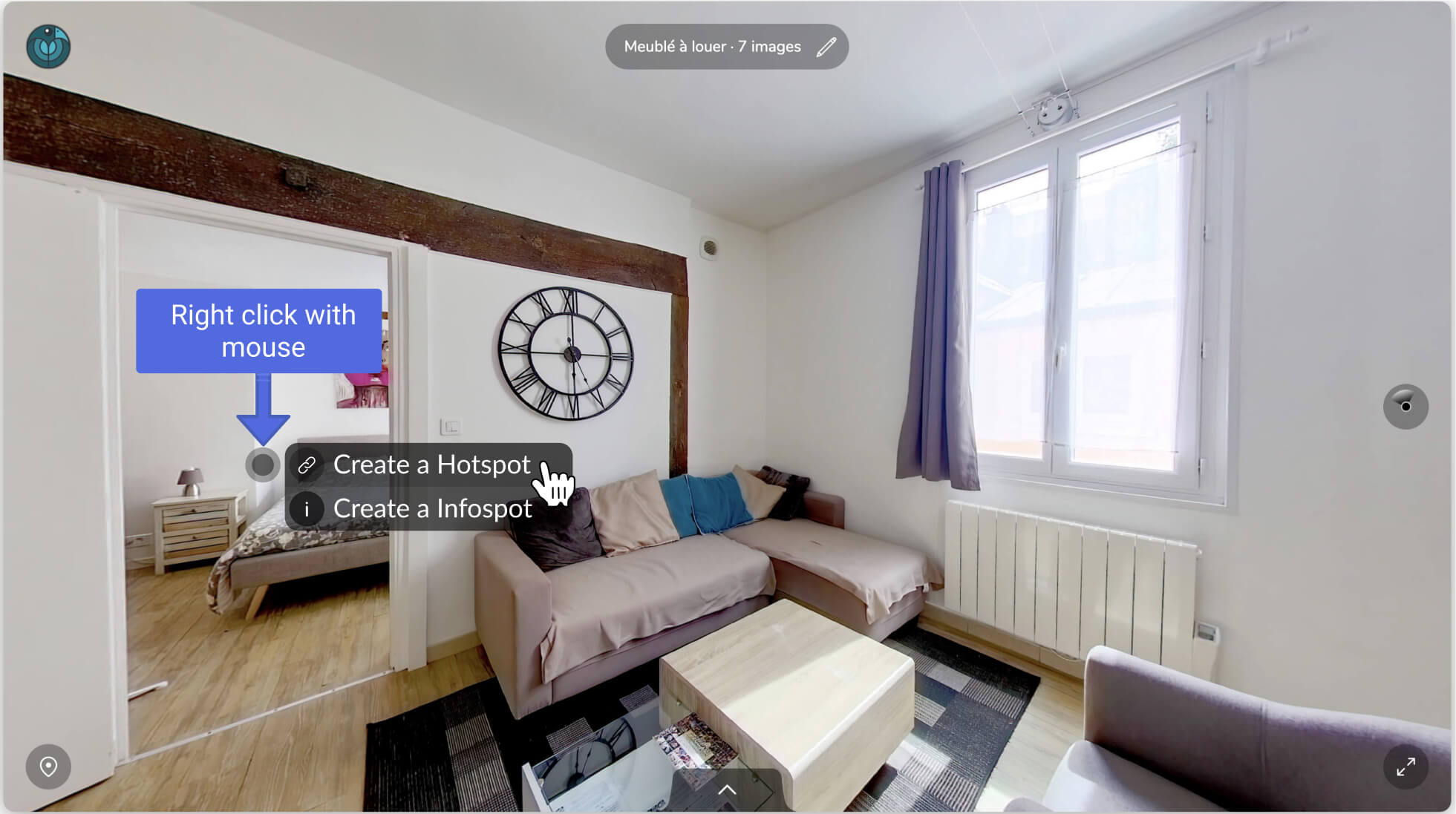
Alternatively, directly via the 360° player, right-click at the precise location where you want to create the navigation point.

A dialog box then asks you to choose between creating a hotspot (clickable link to another scene) or an infospot (information point). Use the infospot if you want to give some details about a particular element (you can also add a URL). In our case, we’ll choose “hotspot”.

The hotspot is now created and a gallery with all scenes unfolds in the 360 player. Choose the scene you want to navigate to when you’ll click on the hotspot.

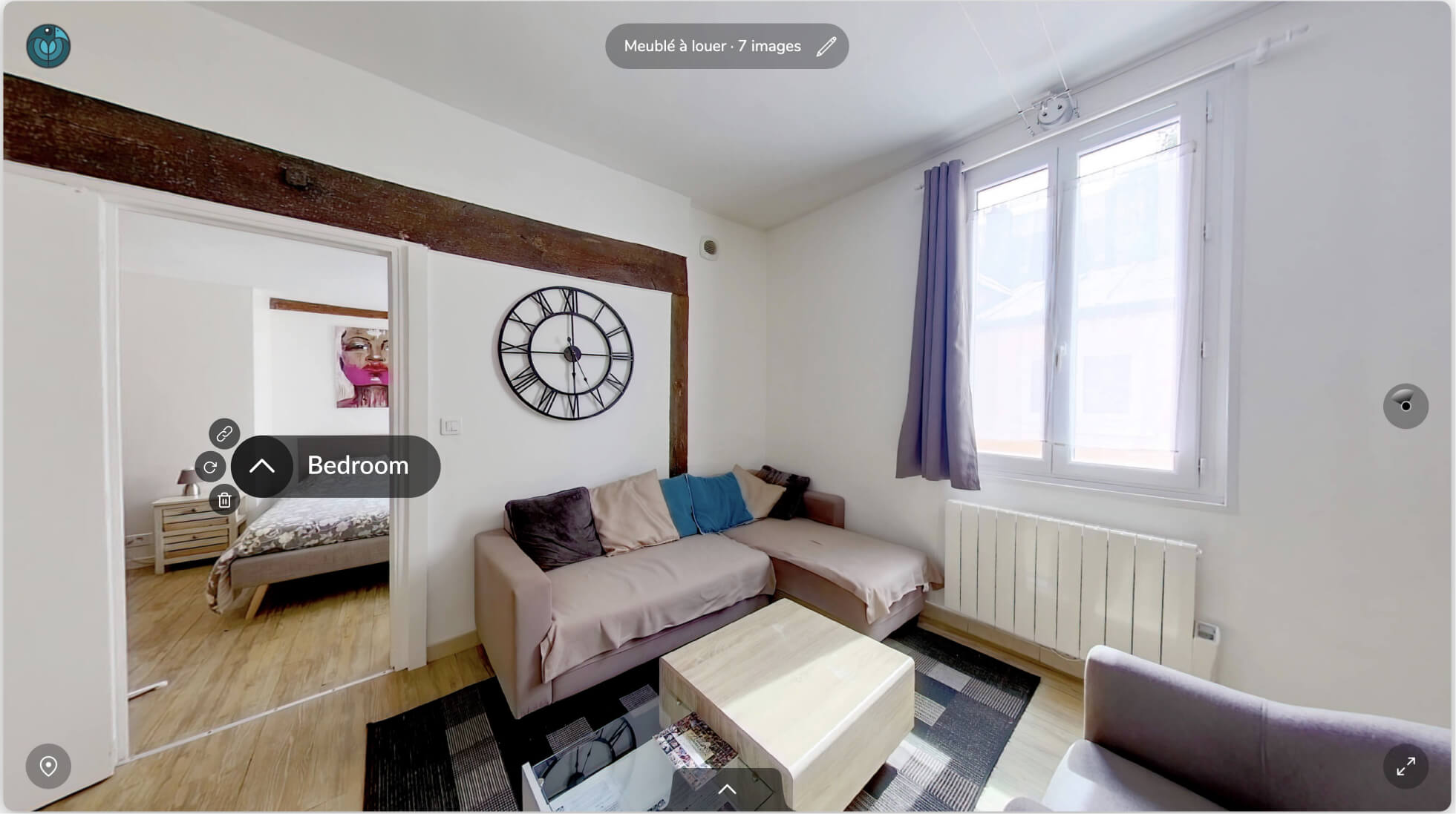
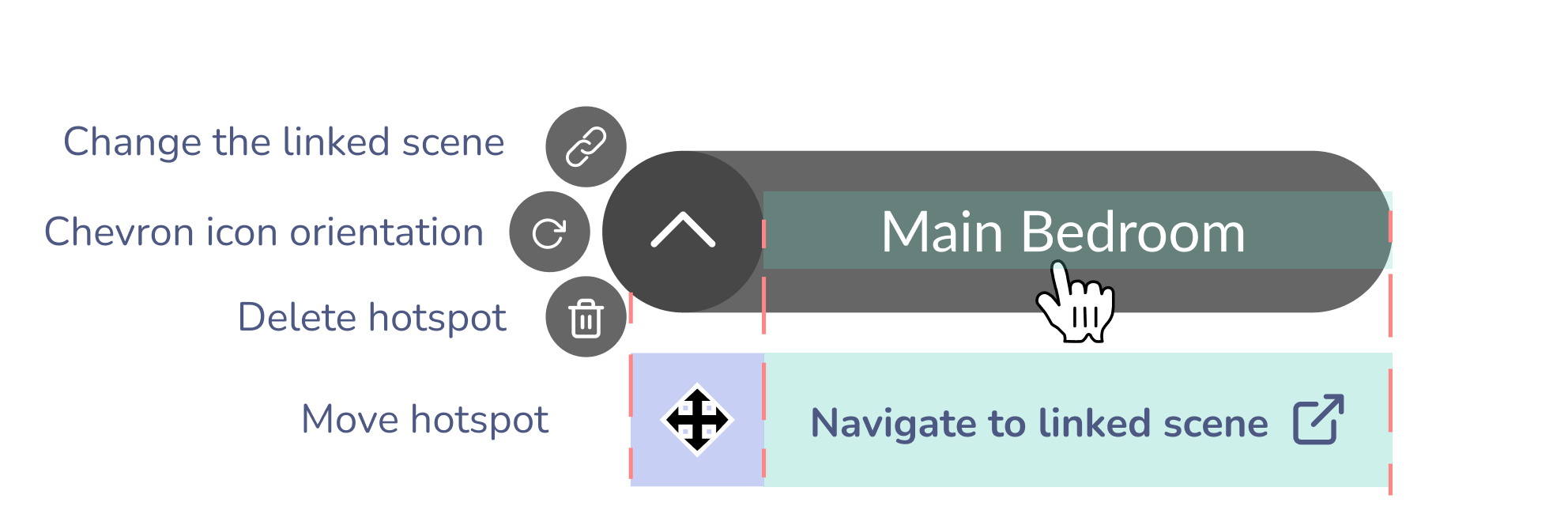
Once done, the hotspot updates and the gallery folds. After creation, note that it’s possible to edit the hotspot’s linked scene, change the chevron’s orientation or move around the hotspot in the scene.

That’s it, your first hotspot is in place. If needed, you can now create more of it to complete your visit. Do not hesitate to also add infospots to enhance your virtual tour.
Step 4: Add a floor plan to your 360 virtual tour (optional)
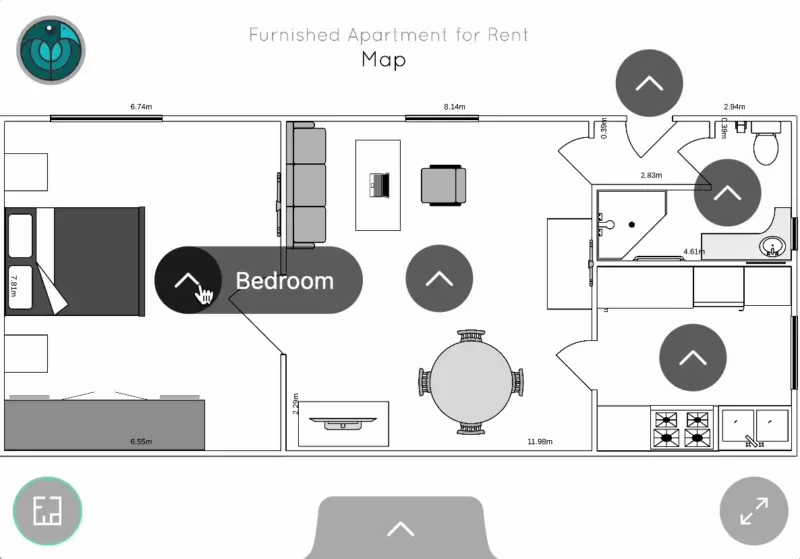
The virtual tour in the introduction embeds a floor plan from which you can navigate from one room to the other. We highly recommend adding a floor plan to your virtual tour 360, as it allows your visitors to easily find their way around.
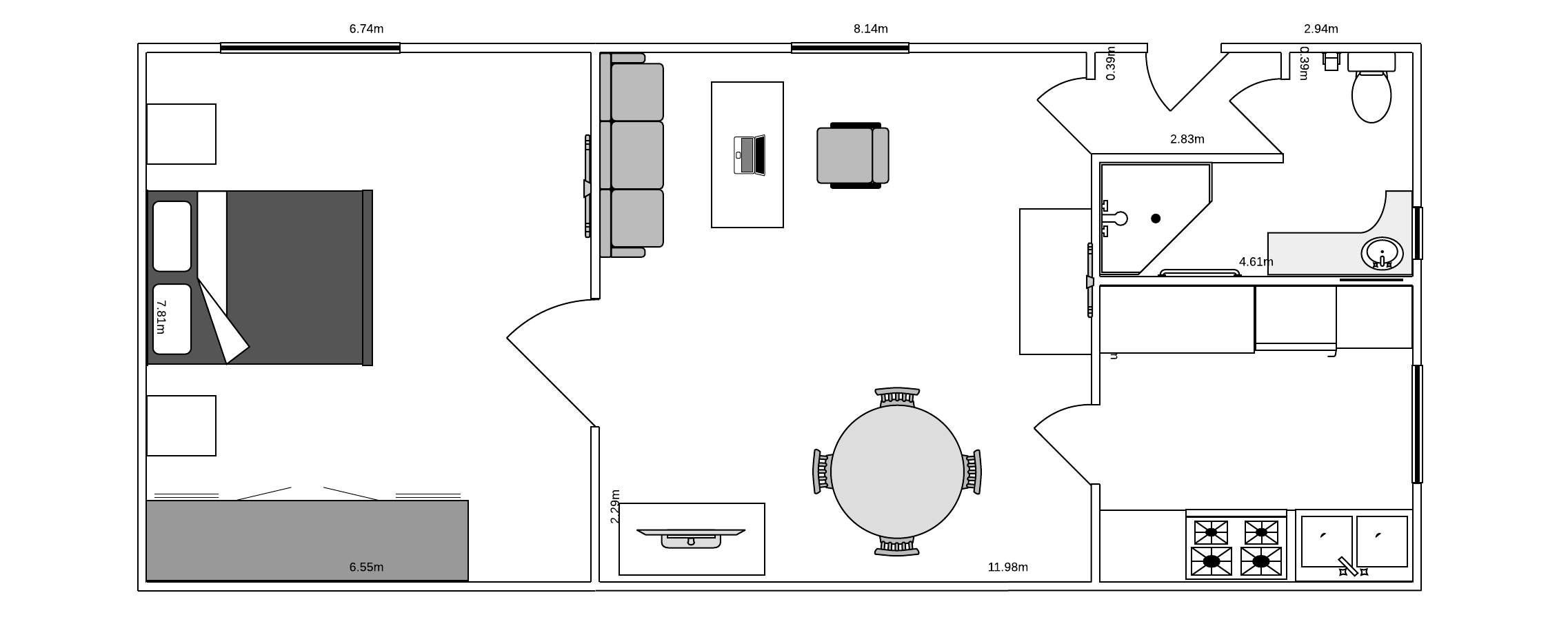
You may not have the original tour floor plan. This is not a problem: you can use one of those 3 free software to make your floor plan from scratch. As an example, the below floor plan is made with Lucidchart.

Once you created your floor plan and exported it in PNG or JPEG format, upload it in your virtual tour, like you’ll do for any other 360° scene. Once uploaded, the viewer should display your floor plan as a flat/regular image.

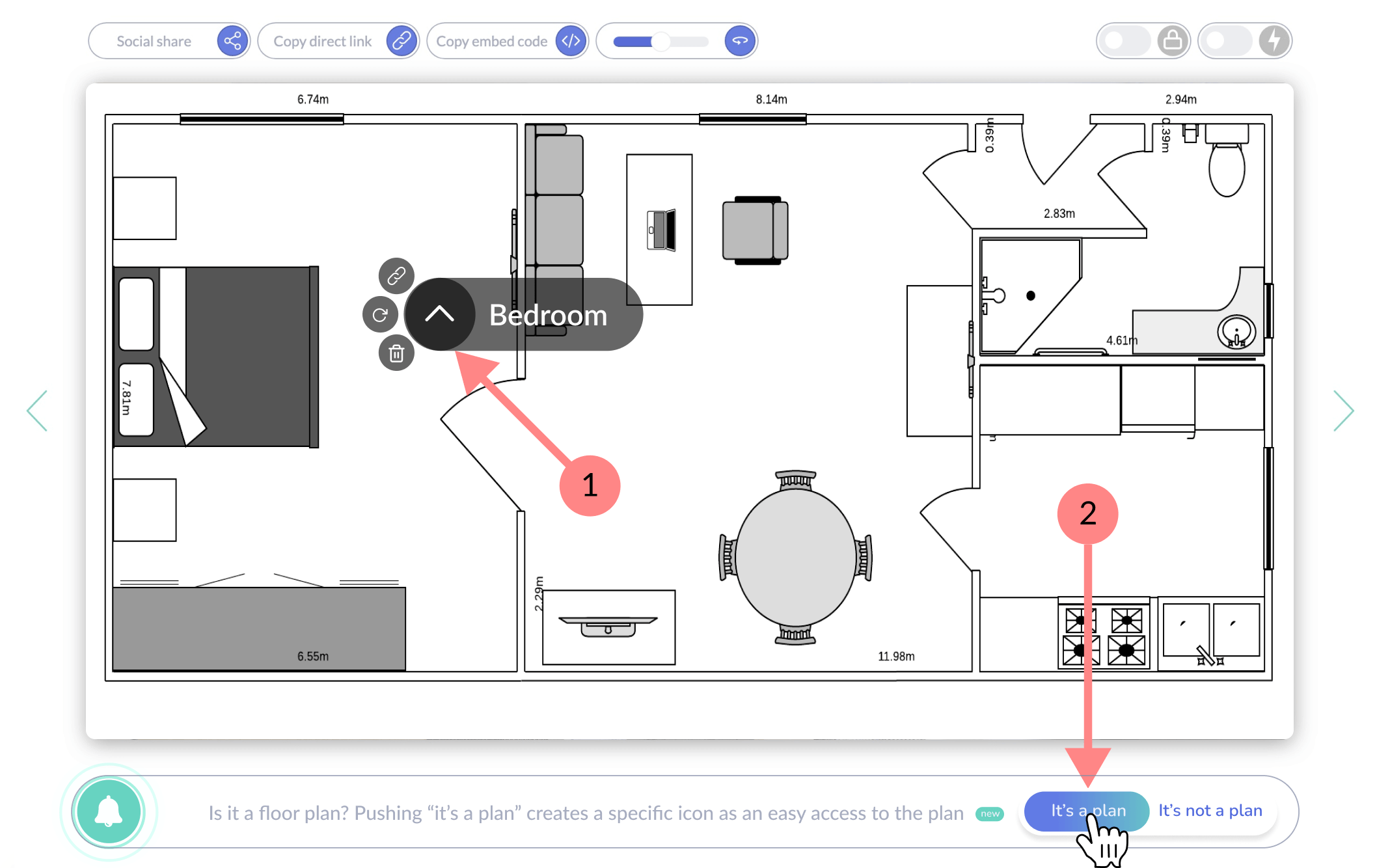
To define the image as a floor plan, first right-click to add a hotspot (1). A dialog box then opens, asking you to confirm that this is a floor plan (2). Click on “it’s is a plan”. You’ll see the plan icon appearing in the viewer. This icon is very helpful to navigate the tour smoothly and will greatly help your visitors.

Share your virtual tour 360
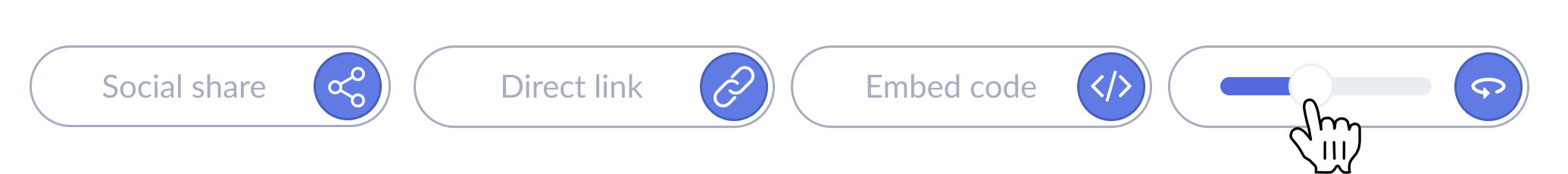
Embed a virtual tour on a website
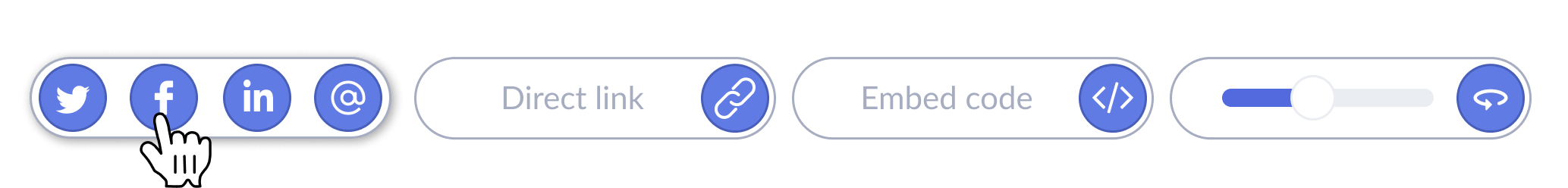
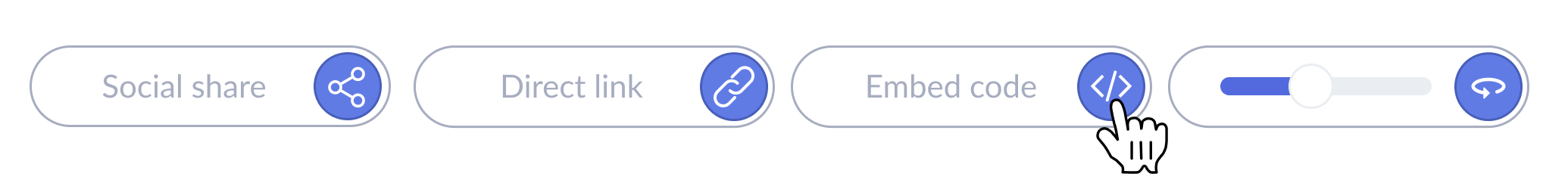
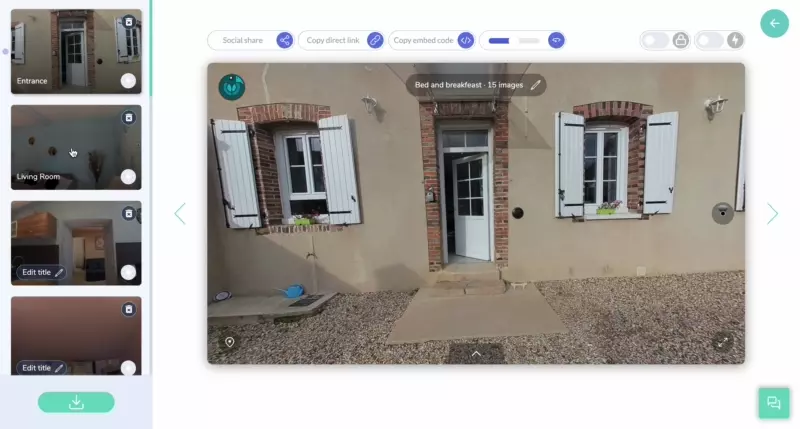
On the dashboard, click on the “code” icon. You can then paste this code directly into your HTML, where you want the viewer to be displayed.
For more details, please read our dedicated article on the integration of a 360° photo on a website. We also have an article about the specific integration on WordPress.

Share via Facebook, Twitter, WhatsApp, SMS
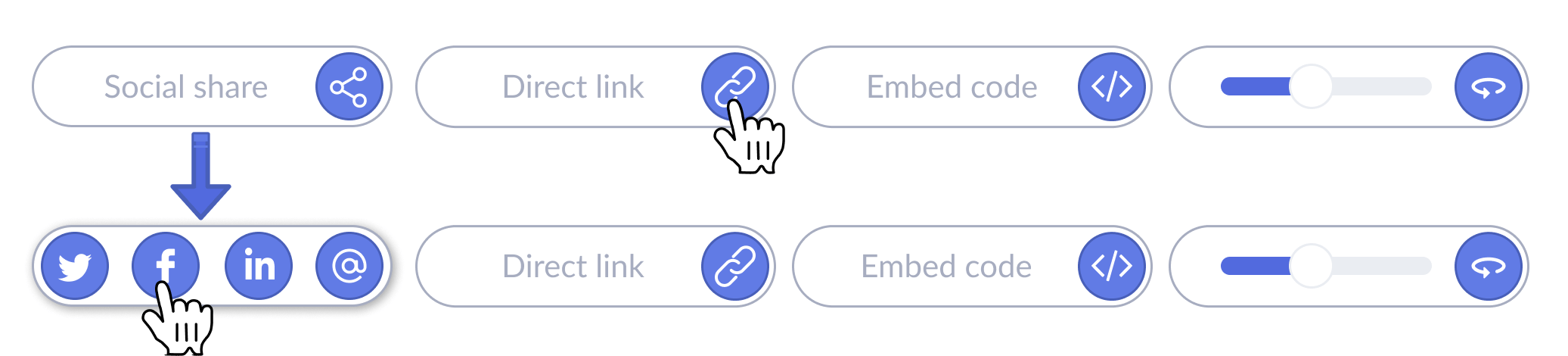
Press the “share“ icon, you will then have access to direct sharing via Facebook, Twitter, or LinkedIn. If you are sharing from a mobile device, you can also share it via Whatsapp or SMS.

Share via email
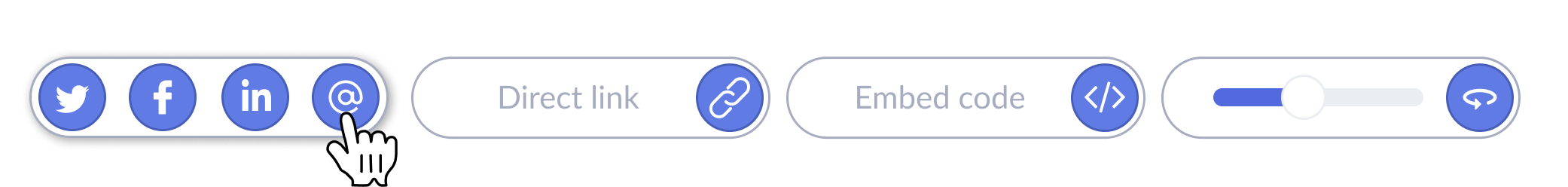
You can also share the 360 virtual tour from your email software (installed on your computer, eg Outlook). As depicted in the image below, click the “@” symbol. Your e-mail software should open a new message window. The direct link to your virtual tour is in the message’s body. Your recipient will only need to click this link to access the tour in the 360 viewer.

Share by direct link
If you want to send the link from Gmail (or any other type of online messaging platform), the easiest way is to copy the direct link and paste it into your text. To do so, press the direct link icon. The recipient just has to click the link to view your 360° photo instantly.

To summarize!
There is no doubt that 360 virtual tours have a promising future. If your products or services can benefit from them, it would be a shame not to use them, as they will considerably improve your sales rates.
To create your first 360 virtual tour:
- Log in to your Panoraven account. If you don’t have one, create one for free in 5 min.
- From your Dashboard, upload the 360° photos you wish to include in the tour.
For hotspot’s creation, check out this video:

- Finally, use the controls just above the 360 player to share or embed your virtual tour on your website.

That’s it, it’s ready! We hope you enjoyed our A to Z guide to create a 360 virtual tour, do not hesitate to send your feedback!
Flash tutorial: Create a 360° virtual tour
10 minutes 10 minutes
How to create a 360 virtual tour
- Log in to your Panoraven account
Log in to your account or create your account for free. Once logged in, you’ll be redirected to your dashboard.
- Upload your images
Be sure to click Single to integrate all uploaded scenes into the same virtual tour.
- Reorganize and rename your scenes
A coherent order and explicit names of your scenes optimizes the user experience.
- Create navigation points (hotspots)
Right-click in the image and choose the scene you want to link to this hotspot. If needed, create other hotspots and/or information points to complete your virtual tour 360.
- Share your 360° virtual tour
Use the controls at the top of the player to share your 360 virtual tour.