¿Por qué insertar fotos 360 en tu sitio web?
En la web, la mayoría de los elementos visuales siguen siendo imágenes o fotos en 2D. Aunque son útiles para presentar productos o servicios en un entorno profesional, estas imágenes son limitadas en términos de interactividad y riqueza visual. Insertar fotos 360 en tu sitio web, en cambio, ofrece una experiencia completamente nueva: permiten explorar un producto, un lugar o un servicio desde todos los ángulos, proporcionando una representación mucho más inmersiva y detallada.
Hoy en día, crear fotos 360° es más fácil que nunca. Con un dispositivo especializado o incluso con un smartphone, cualquiera puede diseñar una experiencia inmersiva sin complicaciones. Existen numerosas cámaras 360° disponibles para todo tipo de presupuestos; consulta nuestra comparativa de las mejores cámaras 360 del mercado actual.
Las fotos 360 son increíblemente versátiles. Pueden mejorar la presentación de tus productos, destacar un espacio o capturar recuerdos de forma original e impactante. Imagina ofrecer a tus visitantes una inmersión completa en tus instalaciones, un paisaje espectacular o un evento inolvidable. Este formato atractivo capta la atención de inmediato y fortalece la conexión con tu audiencia.
¿Qué ventajas ofrecen las fotos 360?
- Una experiencia inmersiva para tus visitantes
Las fotos 360 permiten a tus clientes explorar tus productos o lugares en cualquier dirección. Este enfoque interactivo despierta su interés y garantiza que tu marca y contenido sean mucho más memorables. - Mayor interacción con los usuarios
Gracias a su formato inmersivo, las fotos 360 aumentan el tiempo que los usuarios pasan en tu sitio web. Esto envía señales positivas a los motores de búsqueda, mejorando significativamente tu posicionamiento en los resultados. - Incremento en las ventas
Ofrecer una vista completa y detallada de tus productos reduce las dudas de los clientes a la hora de comprar, lo que conduce naturalmente a una mayor tasa de conversión. - Un efecto “wow” para tu marca
Integrar contenido innovador como las fotos 360 impresiona a los usuarios y fomenta el boca a boca. Tus visitantes hablarán de tu sitio y tus productos, fortaleciendo la reputación de tu marca.
Ejemplo de una integración de foto 360
Aquí tienes un ejemplo tomado con una cámara especializada, navegable en todas las direcciones.
¡Esta integración no es más que una línea de código! Vamos a ver cómo insertar una foto 360 en tu sitio web.
¿Cómo insertar una foto 360 en tu sitio web?
Si ya tienes una o más fotos 360 listas para mostrar, estás a solo unos pasos de integrarlas en tu sitio web. Si aún no las tienes, nuestra guía completa te ayudará a capturar tus primeras imágenes 360°.
Nuestro servicio es gratuito con funciones limitadas para usuarios individuales. Para profesionales, ofrecemos una prueba gratuita de 10 días sin necesidad de registrar una tarjeta de crédito.
Paso 1: Sube tu imagen
Sube tu imagen aquí, como se muestra en el video a continuación. Puedes cargar varios archivos a la vez o añadirlos individualmente. También se admite la función de arrastrar y soltar.

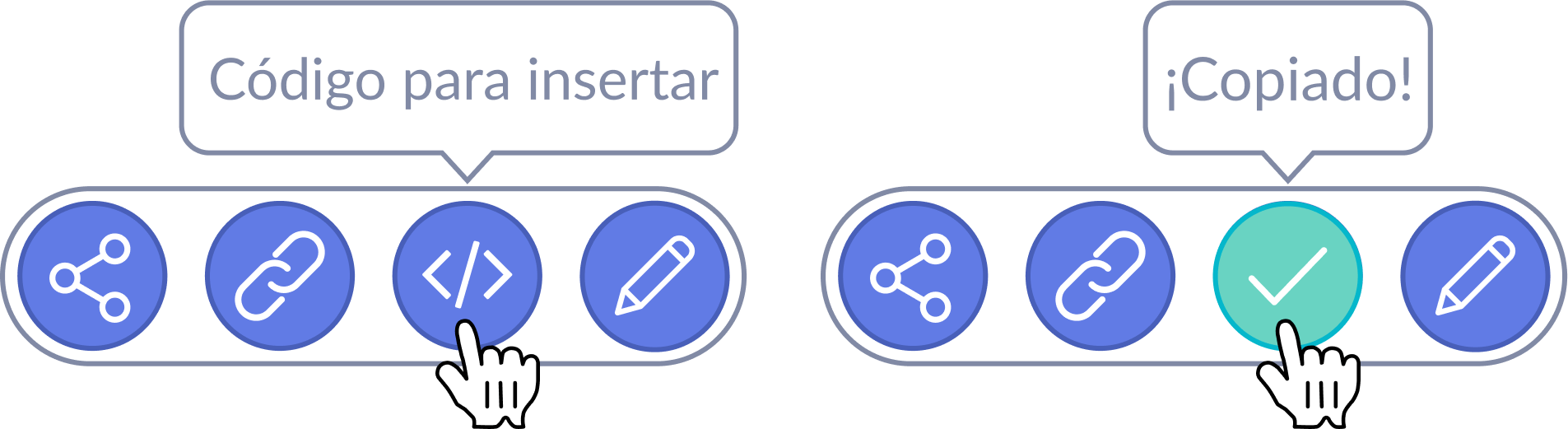
Paso 2: Copia el código de integración
Una vez completada la carga, aparecerá el visor 360. Encima del visor, encontrarás varios botones. Haz clic en el botón «Código de integración» para copiarlo directamente al portapapeles.

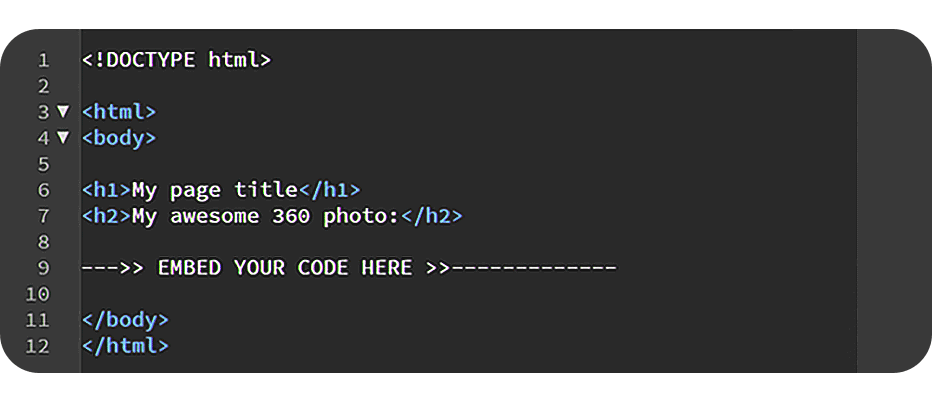
Paso 3: Pega el código en tu HTML
Simplemente pega el código copiado en el HTML de la página donde deseas que aparezca el visor.
<!DOCTYPE html>
<html>
<body>
<h1>Título de la página</h1>
<h2>Descubre esta foto 360:</h2>
--->> PEGA AQUÍ EL CÓDIGO DE INTEGRACIÓN <<-----
</body>
</html> Si no tienes acceso directo al código HTML, no te preocupes. También tenemos un tutorial para insertar visitas virtuales 360 en WordPress.
¡Eso es todo!
Ahora sabes cómo insertar fotos 360 en tu sitio web de manera sencilla. Sorprende a tus visitantes con este formato interactivo de vanguardia y lleva tu presencia online al siguiente nivel.
Nuestro tutorial rápido
Cómo incrustar 360 fotos en un sitio web
- Upload your 360 image
Sube gratis tus 360 fotos en Panoraven. Ni siquiera necesitas crear una cuenta para subir. Cuando la carga haya finalizado, podrás visualizarla en el visor 360.
- Copie el código de inserción
- Pega el código en tu HTML

Muchas gracias!!!
Me funcionó perfectamente