Why should you embed 360 photos on your website?
Most visuals on the web today are still 2D images or photos. While these are useful for showcasing products or services professionally, they often fail to deliver a rich and interactive experience. In contrast, 360-degree photos provide a whole new way to engage: they let users explore a product, location, or service from every angle, creating a far more immersive and detailed representation.
Creating 360 photos has become remarkably simple. Whether you’re using a dedicated device or just a smartphone, crafting an immersive experience is now accessible to everyone. There’s a wide range of 360 cameras available for all budgets—check out our comparison of the best 360 cameras on the market today.
360 photos are incredibly versatile. They can enhance your product displays, highlight a space, or capture memories in a unique and impactful way. Imagine giving your visitors the chance to fully immerse themselves in your office, a stunning landscape, or a major event. This engaging format grabs attention instantly and fosters deeper connections with your audience.
What are the benefits of 360 photos?
- An Immersive Experience for Your Visitors
360 photos let your customers explore products or locations in every direction. This interactive approach captures their interest and ensures your brand and offerings are more memorable. - Boosted User Engagement
Thanks to their immersive nature, 360 photos increase the amount of time visitors spend on your site. This sends positive signals to search engines, which can significantly improve your rankings. - Increased Sales
By offering a detailed, comprehensive view of your products, 360 photos help reduce purchase uncertainty, naturally leading to higher conversion rates. - A “Wow” Effect for Your Brand
Incorporating innovative content like 360 photos impresses users and encourages word-of-mouth promotion. Your visitors will talk about your site and products, further building your brand’s reputation.
Example of a 360 photo integration
Here’s an example captured with a dedicated 360 camera, allowing navigation in every direction.
This seamless integration is achieved with just one line of code! Let’s dive into how you can embed a 360 photo on your website.
How to embed a 360 photo on your website
If you already have one or more 360 photos ready to display, you’re just a few steps away from showcasing them on your website. If you don’t have any yet, our comprehensive guide will walk you through capturing your first 360-degree images.
Our service is free for individuals with basic features included. For professionals, we offer a 10-day free trial with no credit card required.
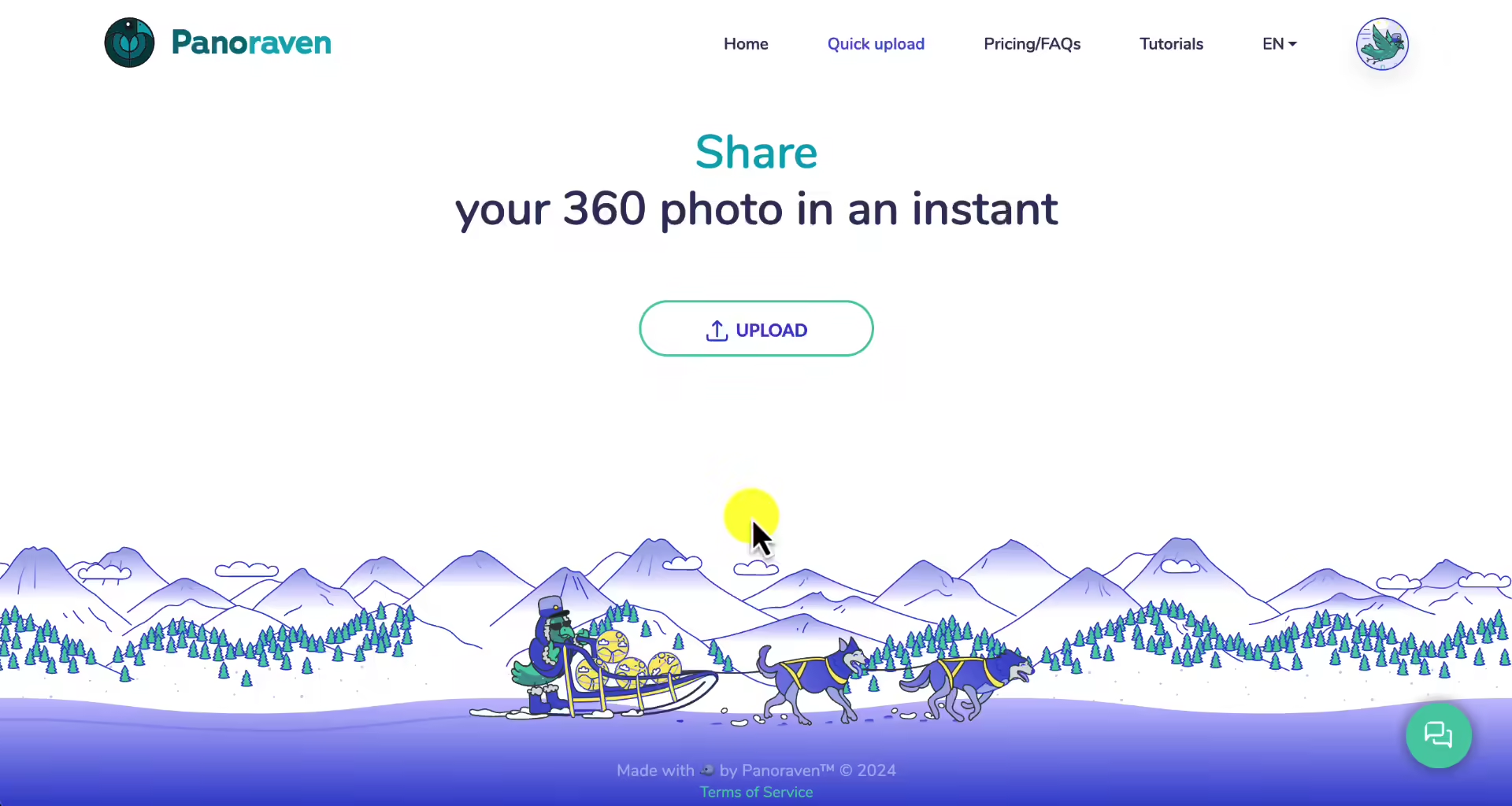
Step 1: Upload your image
Upload your image here, as shown in the video below. You can upload multiple files at once or add them individually. Drag-and-drop functionality is also supported.

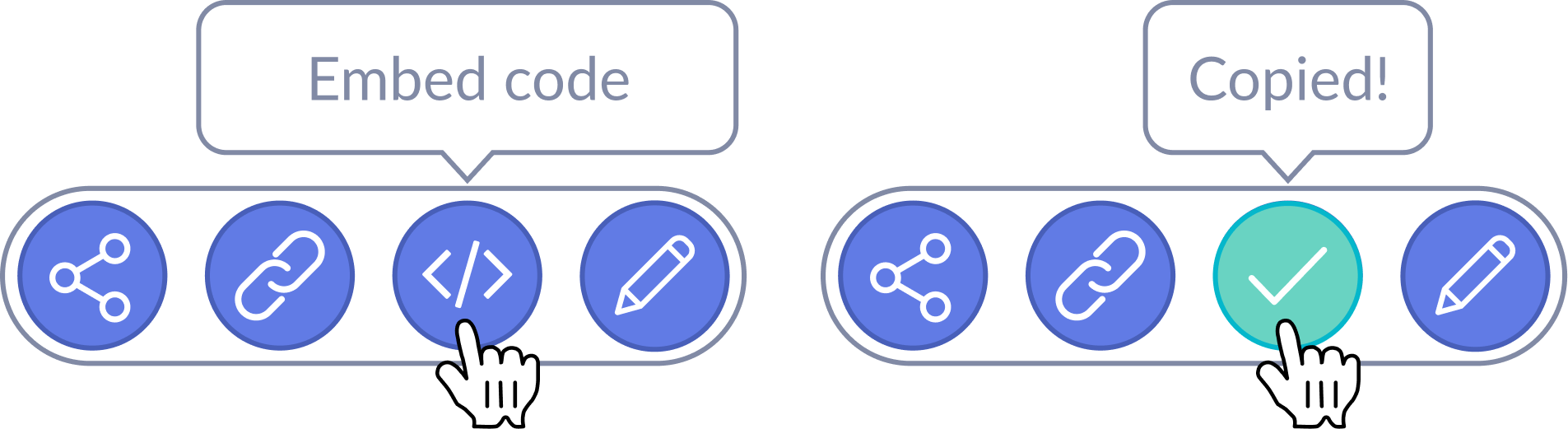
Step 2: Copy the embed code
Once your upload is complete, the 360 viewer will appear. Above the viewer, you’ll find several buttons. Click the “Embed Code” button to copy the code to your clipboard.

Step 3: Paste the code into your HTML
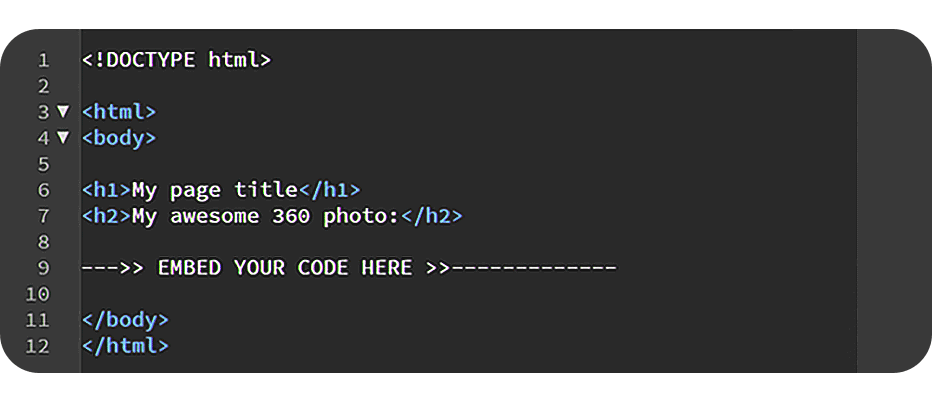
Simply paste the copied embed code into the HTML of the page where you want the viewer to appear.
<!DOCTYPE html>
<html>
<body>
<h1>Page Title</h1>
<h2>Check Out This 360 Photo:</h2>
--->> PASTE THE EMBED CODE HERE <<-----
</body>
</html>If you don’t have direct access to the HTML code, don’t worry! We also have a tutorial for embedding 360 virtual tours via WordPress.
That’s it!
You now know how to embed 360 photos on your website effortlessly! Impress your visitors with this cutting-edge, interactive format and take your online presence to the next level.
Our flash tutorial
How to embed 360 photos in a website:
- Upload your 360 image
Upload for free your 360 photos on Panoraven. You don’t even need to create an account to upload. When the upload is finished, you’ll be able to visualize it in the 360 viewer.
- Copy the embed codee
- Paste the code in your HTML